一直在用
highchart在做图表,最近一段时间突然接到一活,需要用highstock帮客户完成一个股票K线图和分时图。虽然用法和api上与highchart没什么区别,但还是研究一番做出了对应的DEMO,于是抽空与大家分享下。
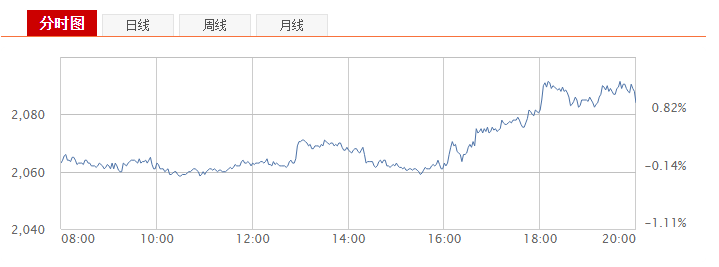
预期想要达成的效果图

highchart 插件之自定义事件
1 | (function (HC) { |
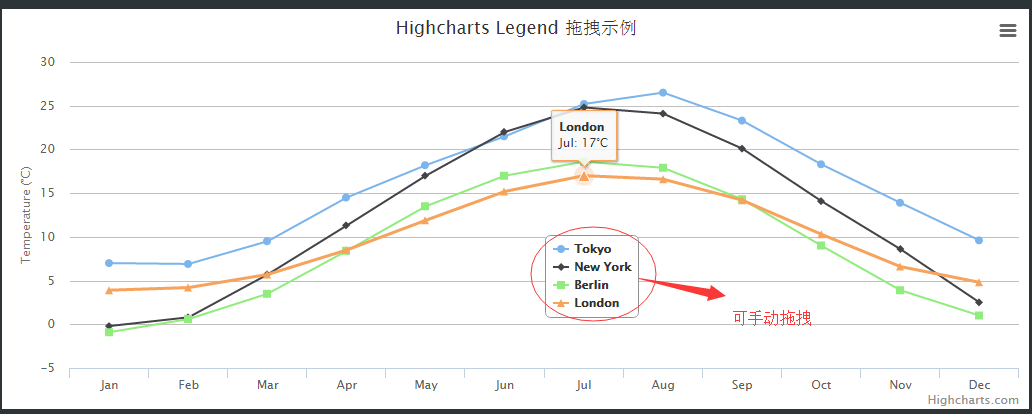
highchart 插件之legend 拖拽扩展
1 | (function (H) { |
1 | $(function () { |

highchart 插件之给column和bar 圆角
1 | (function (H) { |
1 | $(function () { |

其实是看到群里有小伙伴有这个需求,我才制作了这个DEMO,因为之前用phantomjs实现过纯后台导出图片,所以顺便改了下以前的DEMO分享给大家。
phantomjs 纯后台导出 请参考:http://www.peng8.net/2014/07/21/render-charts-serverside/
phantomjs.exe 和rasterize.js ,rasterize.js 用来向 phantomjs 发起请求生成快照lhgdialog 弹窗插件来弹出展现我们要生成的图表为了照顾小伙伴,用asp.net 写了份highchart简单导出excel的例子,希望对大家有所帮助
getCSV,将数据post到服务端,至于服务端怎么处理大家就可以可显神通了,我所指知道的一般可以用 POI、NPOI、aspose、微软com+组件等等1 | <div> |
在highchart的导出需求中,我们做过单个图表的导出,生成单个图片,也做过多个图表同时导出,生成多张图片。但很少遇到这样一种情况,需要将客户端的图表同时导出,并合并生成在一张图片上。
今天为大家来highchart一个扩展,原理就是在一键导出的时候,根据highchart现有的API方法去获取每个图表的SVG图片信息,然后拼接好合并成一个svg,最后提交给后台进行处理,这个功能即可将多个图表生成在一张图片上,也可以一次请求到后台生成多个图片,但需要自己在后台做svg拆分,一个一个生成。
1 | Highcharts.getSVG = function (charts) { |
使用 highcharts 已经有好几年的时间了,用过很多图表插件!例如 funsionchart、dhtmlxChart、jqPlot、JS Charts、Open Flash Chart、Flot,在到国产最近比较好的 echarts ,这里面有基于javascript的,也有基于flash的,但最喜欢的还是 highcharts,这些图表插件基本的图表功能大部分都能满足,但区别在于图表的功能可扩展性及浏览器兼容性上,highcharts 有明显的优势。