闲着没事,帮别人做了个小东西,分享给大家。
这个小DEMO的主要功能就是实现模糊查询,并把当前选择的条件做为选项添加到文本框,随后一并提交到服务端。我们先看看效果图:

为了阅读的连续性,我还是尽快把《热点图的深入分析(2)》 写了,不然感觉会被大家嫌弃,没看(1)的小伙伴我送上地址:传送门
上一篇给大家介绍了热点图数据的收集,那这篇主要是给大伙讲解如何展现,就直接步入正题了
我们需要将原始的网页加载到iframe中,然后用一个遮罩层盖住这个iframe,最后用canvas绘制出热图覆盖在这个上面。1
2
3
4
5
6
7
8
9<div id="overflowDiv">
<div id="heatmapArea">
<div id="maskDiv">
</div>
<p>
<iframe src="" id="webPageFrame" frameborder="0" name="webPageFrame" scrolling="no" width="1280"></iframe>
</p>
</div>
</div>
最近学习reactjs,利用bower去管理相关的资源文件。但中途出现一个问题,由于我们本地办公电脑本身就是使用的代理才能上网,因此不能直接使用bower去下载插件。
于是在网上查找了一些方法,需要设置bower的代理,此时我们需要一个文件.bowerrc。需要在这个文件里配置相关的代理设置。开始以为.bowerrc 是一个 xxx.bowerrc 后缀的一个文件,于是在目录下手动建了一个类似的文件,发现没有用。
后来又搜寻一番,发现可以通过cmd命令去创建文件,于是试了一把果然成功了。分享给大伙,免得和我有一样遭遇的小伙伴烦恼

最后用任意编辑器打开 .bowerrc ,输入以下代理设置1
2
3
4{
"proxy": "http://192.168.20.6:3128",
"https-proxy": "http://192.168.20.6:3128"
}
大功告成,可以下载想要的东西啦
Swiftype 可以为网站及移动 app 提供内置搜索引掣服务。其部署十分简单,只须输入 URL 地址平台即可执行对用户网站的抓取,插入 JavaScript 代码嵌入网站就即完成搜索引擎的创建。Swiftype 还提供了分析服务,供网站检索分析用户的搜索行为和使用偏好。Swiftype 还支持对搜索结果排序进行定制。
gojs 入门讲解 ——-作者 Peng8
gojs 是一款非常强大的绘图工具,可以用来画流程图、树图、关系图、力导图、甘特图、电流图等等一些很复杂炫酷的图形。以下是我学习的笔记,帮助大家理解,如有不对的地方请谅解
官方网站下载gojs相关的资源包,里面包含了例子、API等资源文件 传送门
1 | var $ = go.GraphObject.make; |
注释:按照我自己的理解,这个全局变量相当于一个画笔,即定义一个画笔工具。之后我们就可以通过$符号来调用它自身的一些方法、属性、枚举对象等。
有了画笔,那我们还需要画布,于是我们需要定义一个画布用来装载一些具体内容1
2
3
4
5
6
7
8var myDiagram =$(go.Diagram, "myDiagram",{
initialAutoScale: go.Diagram.Uniform,
contentAlignment: go.Spot.Center,
layout:$(go.ForceDirectedLayout,{
defaultSpringLength: 30,
defaultElectricalCharge: 100
})
});
注释:go.Diagram 就是我们要定义的画布,注意了,第二个参数 “myDiagram” ,这里是要渲染的DIV 的Id 名称,contentAlignment是内容的对齐方式,layout 代表画布里的元素布局方式,采用了力导图自然排列。
这个画笔可以绘制节点、链接、区域、图案、形状、文本等,例如我们要写一个文本就可以这样写:1
2
3
4
5
6$(go.TextBlock,{
text:"www.peng8.net",
stroke: "red",
font: "bold 10pt helvetica, bold arial, sans-serif",
margin: 4
})
注释:上面这段代码应该很好理解,用画笔绘制了一个文本对象go.TextBlock ,并为它填充了属性 text、stroke、font、margin 等。
1 | myDiagram.nodeTemplate = $(go.Node, "Auto", |
注释:上面这段代码定义了一个节点模版,一个流程图,由很多很多个节点构成,在节点模版里面有定义了2个模型,一个是形状一个是文本,首先通过go.Shape 定义了一个 圆角矩形 ,默认填充色为 白色,边框颜色为 红色。
注意了,仔细看我们会发现 TextBlock 里相对与上面那个TextBlock ,少了一个text属性节点,而在最下面多了一行 new go.Binding("text","text") ,这什么意思呢?这是申明动态绑定text属性,将数据源中提供text字段的值赋值给当前的text属性,随后介绍数据源的格式。
1 | myDiagram.linkTemplate = |
注释:我们定义了节点模版,构成了流程图的每一个点,所谓流程图自然有流向,于是有了连接点与点的线,这里我们称之 流程线 ,可以是虚线、实线、带箭头、不带箭头等。同样上面通过go.Link 构建了流程线,这个对象里面包含了 2个形状,一个文本,2个形状一个用来画线,一个用来画箭头,文本用来显示线上的label。至于里面的属性我就不做详细介绍了,大家可以看API。
最后就是如何给流程图填充动态数据了,这里我采用了json的方式,流程图赋值就是一句话就够了1
myDiagram.model = go.Model.fromJson(jsonList);
jsonList 是我前端定义用来接收ajax返回数据的一个对象,它的数据结构是1
2
3
4
5var jsonList = {
nodeKeyProperty: "key",
nodeDataArray: [{key:1,text:"节点a"},{key:2,text:"节点b"},{key:3,text:"节点c"}],
linkDataArray: [{from:1,to:2,text:"我是节点a指向节点b"},{from:2,to:3,text:"我是节点b指向节点c"},{from:3,to:1,text:"我是节点c指向节点a"}]
};
注释:jsonList 的结构是固定的,包含了nodeKeyProperty 、nodeDataArray、linkDataArray 三个属性,分别代表了 关联的主键,节点数据,节点对应关系数据 ,上面from 和to 即 开始节点的主键指向结束节点的主键。
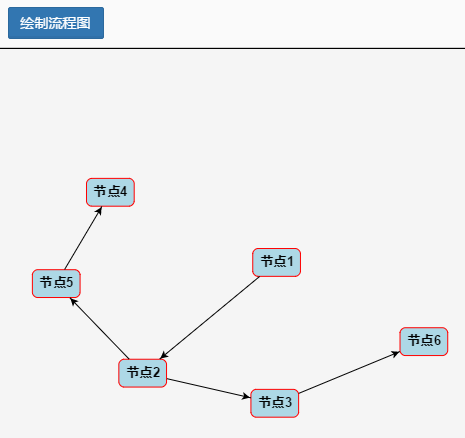
我们把上面所有代码合起来,就形成了一个简单的流程图,上图上真相

gojs简单流程图先介绍到这里,后续还会有自定义节点图标、节点编辑、节点扩充等等相关的介绍
敬请期待,待续中…..
随着互联网的飞速发展,前端开发越来越复杂。本文将从实际项目中遇到的问题出发,讲述模块化能解决哪些问题,以及如何使用 Sea.js 进行前端的模块化开发。
我们从一个简单的习惯出发。我做项目时,常常会将一些通用的、底层的功能抽象出来,独立成一个个函数,比如1
2
3
4
5
6
7function each(arr) {
// 实现代码
}
function log(str) {
// 实现代码
}
并像模像样地把这些函数统一放在 util.js 里。需要用到时,引入该文件就行。这一切工作得很好,同事也很感激我提供了这么便利的工具包。
直到团队越来越大,开始有人抱怨。
小杨:我想定义一个 each 方法遍历对象,但页头的 util.js 里已经定义了一个,我的只能叫 eachObject 了,好无奈。
小高:我自定义了一个 log 方法,为什么小明写的代码就出问题了呢?谁来帮帮我。
在平日的前端开发中,我们会经常遇到一个问题,就是 “某某某对象未定义或者underfined”,为了避免这样的问题,我们在用一个对象或者变量的时候得预先判断,然后做下一步操作,判断对象是否存在的方法有很多种,大致总结了下有如下:
第一种
1 | if (!myObj) { |
第二种
1 | if (!window.myObj) { |
第三种
1 | if (!this.myObj) { |
HTML4.01文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML4.01文档严格定义类型,此类型定义的文档可以使用HTML中的标签与元素,不能包含不被W3C推荐的标签(例如:font、b等),不可以使用框架1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML4.01文档框架定义类型,此类型等同于HTML4.01文档过渡定义类型,但可以使用框架1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML1.0文档严格定义类型,此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签(例如:font、b)(梦之都就使用了此类型),不可以使用框架1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML1.0文档框架定义类型,等同于XHTML1.0文档过渡定义类型,但可以使用框架1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML1.1文档严格定义类型,等同于XHTML1.0文档过渡定义类型1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5文档类型1
<!DOCTYPE html>
随着jquery、javascript插件越来越多,一些门户站引用的js文件也越来越多
我们随便打开一个网页,鼠标右键查看源代码会发现head区域了加载了N个js文件,导致网页的加载速度非常慢。
当浏览器遇到一个