gojs 入门讲解 ——-作者 Peng8
gojs 是一款非常强大的绘图工具,可以用来画流程图、树图、关系图、力导图、甘特图、电流图等等一些很复杂炫酷的图形。以下是我学习的笔记,帮助大家理解,如有不对的地方请谅解
下载
官方网站下载gojs相关的资源包,里面包含了例子、API等资源文件 传送门
一个简单的流程图
1 | var $ = go.GraphObject.make; |
注释:按照我自己的理解,这个全局变量相当于一个画笔,即定义一个画笔工具。之后我们就可以通过$符号来调用它自身的一些方法、属性、枚举对象等。
有了画笔,那我们还需要画布,于是我们需要定义一个画布用来装载一些具体内容1
2
3
4
5
6
7
8var myDiagram =$(go.Diagram, "myDiagram",{
initialAutoScale: go.Diagram.Uniform,
contentAlignment: go.Spot.Center,
layout:$(go.ForceDirectedLayout,{
defaultSpringLength: 30,
defaultElectricalCharge: 100
})
});
注释:go.Diagram 就是我们要定义的画布,注意了,第二个参数 “myDiagram” ,这里是要渲染的DIV 的Id 名称,contentAlignment是内容的对齐方式,layout 代表画布里的元素布局方式,采用了力导图自然排列。
这个画笔可以绘制节点、链接、区域、图案、形状、文本等,例如我们要写一个文本就可以这样写:1
2
3
4
5
6$(go.TextBlock,{
text:"www.peng8.net",
stroke: "red",
font: "bold 10pt helvetica, bold arial, sans-serif",
margin: 4
})
注释:上面这段代码应该很好理解,用画笔绘制了一个文本对象go.TextBlock ,并为它填充了属性 text、stroke、font、margin 等。
1 | myDiagram.nodeTemplate = $(go.Node, "Auto", |
注释:上面这段代码定义了一个节点模版,一个流程图,由很多很多个节点构成,在节点模版里面有定义了2个模型,一个是形状一个是文本,首先通过go.Shape 定义了一个 圆角矩形 ,默认填充色为 白色,边框颜色为 红色。
注意了,仔细看我们会发现 TextBlock 里相对与上面那个TextBlock ,少了一个text属性节点,而在最下面多了一行 new go.Binding("text","text") ,这什么意思呢?这是申明动态绑定text属性,将数据源中提供text字段的值赋值给当前的text属性,随后介绍数据源的格式。
1 | myDiagram.linkTemplate = |
注释:我们定义了节点模版,构成了流程图的每一个点,所谓流程图自然有流向,于是有了连接点与点的线,这里我们称之 流程线 ,可以是虚线、实线、带箭头、不带箭头等。同样上面通过go.Link 构建了流程线,这个对象里面包含了 2个形状,一个文本,2个形状一个用来画线,一个用来画箭头,文本用来显示线上的label。至于里面的属性我就不做详细介绍了,大家可以看API。
最后就是如何给流程图填充动态数据了,这里我采用了json的方式,流程图赋值就是一句话就够了1
myDiagram.model = go.Model.fromJson(jsonList);
jsonList 是我前端定义用来接收ajax返回数据的一个对象,它的数据结构是1
2
3
4
5var jsonList = {
nodeKeyProperty: "key",
nodeDataArray: [{key:1,text:"节点a"},{key:2,text:"节点b"},{key:3,text:"节点c"}],
linkDataArray: [{from:1,to:2,text:"我是节点a指向节点b"},{from:2,to:3,text:"我是节点b指向节点c"},{from:3,to:1,text:"我是节点c指向节点a"}]
};
注释:jsonList 的结构是固定的,包含了nodeKeyProperty 、nodeDataArray、linkDataArray 三个属性,分别代表了 关联的主键,节点数据,节点对应关系数据 ,上面from 和to 即 开始节点的主键指向结束节点的主键。
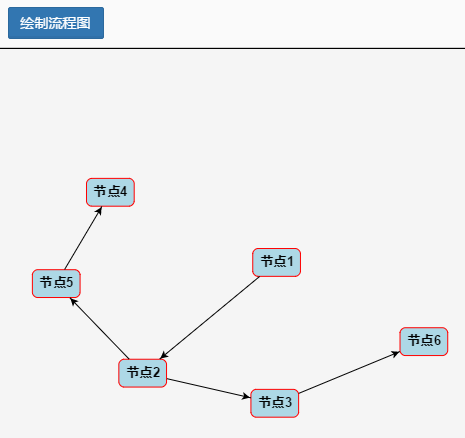
我们把上面所有代码合起来,就形成了一个简单的流程图,上图上真相

gojs简单流程图先介绍到这里,后续还会有自定义节点图标、节点编辑、节点扩充等等相关的介绍
敬请期待,待续中…..