有人突然问我如何选中highchart图表的标题,然后复制到剪切板,我思考了一会,highchart图表是有svg构成的,借助于图表的事件功能就能获取到标题,甚至图表里的任何数据,那么如何复制到剪切板就是本次为大家要介绍的
zClip和ZeroClipboard,这2者都能实现剪切的功能。
这里我就谈谈 highchart 与 ZeroClipboard 实现 图表的标题复制到剪切板
- 需要借助
ZeroClipboard.js和ZeroClipboard.swf - 需要highchart 事件扩展的插件
customEvents.js,传送门
具体实现
- ZeroClipboard的初始化
1
2
3
4
5
6
7
8
9
10
11
12
13var client=null;
function initClipboard() {
client = new ZeroClipboard( document.getElementById("sp_title") );
//client.clip(document.getElementById("d_clip_button"))
client.on( "ready", function( readyEvent ) {
client.on( "aftercopy", function( event ) {
alert("您复制的内容为: " + event.data["text/plain"] );
} );
client.on( 'copy', function(event) {
event.clipboardData.setData('text/plain',event.target.innerHTML);
} );
} );
}
new ZeroClipboard() 需要指定需要绑定的DOM元素,图表的标题采用html格式,ID为 “sp_title”。setData() 是给 ZeroClipboard渲染出来的flash对象赋值,这里将点击对象的innerHTML赋值给了flash。ZeroClipboard.swf 需与 ZeroClipboard.js在同一个目录下,若不在同一个目录初始化时必须为ZeroClipboard 指定swf 路径。
(ZeroClipboard 的详细介绍请参考官网 点击此处传送)
highchart的初始化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17$('#chart').highcharts({
title:{
useHTML: true,
text: '<span class="chart-title" id="sp_title">highchart自定义事件</span>',
events: {
dblclick: function () {
//这里是双击事件
},
click: function () {
//这里是标题的单击事件;
},
contextmenu: function () {
//这里是标题的右击事件
}
}
}
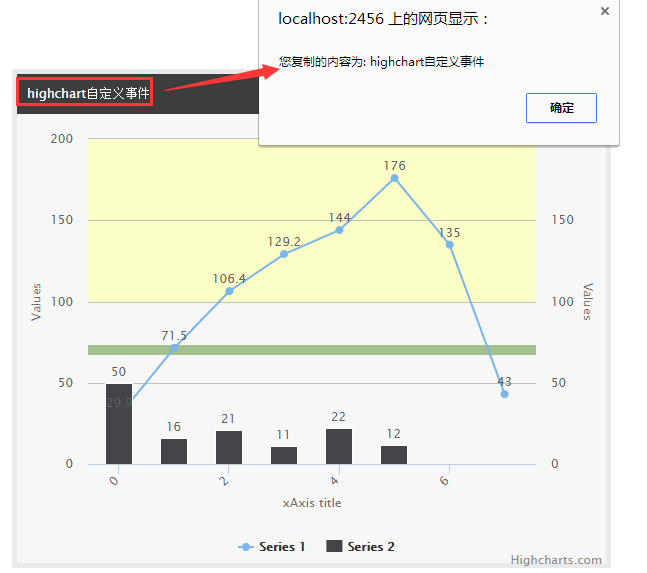
});最后示意图

如有不懂的,可以留言或者微博联系我!