闲着没事,帮别人做了个小东西,分享给大家。
这个小DEMO的主要功能就是实现模糊查询,并把当前选择的条件做为选项添加到文本框,随后一并提交到服务端。我们先看看效果图:

####准备菜(tiao)单(jian)
- 需要jquery.js 一份
- 需要jquery.tagedit.js 一份
- 需要jquery.autoGrowInput一份
前端初始化
必须条件:head头部引入上面所需要的js文件
接着呢,需要一个Input 标签 来初始化。1
2
3<div id="tagform-full" style="margin:10px;">
<input type="text" name="tag[]" value="" class="tag" />
</div>
然后就直接初始化1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16$("#tagform-full").find('input.tag').tagedit({
autocompleteURL: 'ajax.aspx?action=getData',
checkToDeleteURL: "ajax.aspx?action=deleteData",
allowEdit: true,
allowDelete: true,
direction: "ltr",
animSpeed: 500,
texts: {
removeLinkTitle: '移除当前项.',
saveEditLinkTitle: '保存更改.',
deleteLinkTitle: '从数据库中删除该项.',
deleteConfirmation: '确实是否要删除该项?',
deletedElementTitle: '该项将被直接删除.',
breakEditLinkTitle: '取消'
}
});
服务端
Request["term"].ToString() 就是用来获取前端传递过来的查询条件
其他语言的参考下面方法也可以1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35protected void Page_Load(object sender, EventArgs e)
{
string action = Request["action"] != null ? Request["action"] : string.Empty;
switch (action)
{
case "getData":
getData();
break;
case "deleteData":
deleData();
break;
default:
break;
}
}
private void deleData() {
Response.Write("{ \"success\":true, \"allowDelete\": true}");
Response.End();
}
private void getData() {
StringBuilder json = new StringBuilder();
json.Append("[");
for (int i = 1; i < 100; i++)
{
json.Append("{\"id\":\"" + i+ "\",\"label\":\"" + Request["term"].ToString()+ "--peng--" + i+ "\",\"value\":\"" + Request["term"].ToString() + "--peng--" + i + "\"}");
if (i <99)
{
json.Append(",");
}
}
json.Append("]");
Response.Write(json.ToString());
Response.End();
}
####重要参数说明
这里我只对一些常用的参数做了说明,其余的没用到的就不阐述了。
- autocompleteURL: 智能提示请求的URL
- checkToDeleteURL: 删除选项需要请求的URL
- allowEdit: 是否允许编辑
- allowDelete: 是否允许删除
- animSpeed: 动画加载速度
- deletedPostfix:需要删除项的后缀
- addedPostfix:需要增加项的后缀
####补充
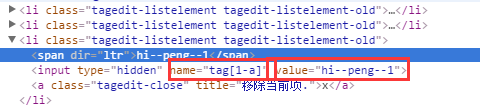
另外补充下提交到服务端,当选择好很多查询条件后,页面上会生成很多隐藏的input标签,存放着对应text和value,看下图

当提交后,我们可以通过Request.Form.AllKeys 拿到所有传递过来的表单参数,然后判断下tag 就是我们需要的1
2
3
4
5
6
7
8
9
10
11
12StringBuilder shtml = new StringBuilder();
shtml.Append("<ul>");
if (Request.Form.AllKeys.Length != 0){
string[] formArray = Request.Form.AllKeys;
foreach (string key in formArray) {
if (key.Contains("tag[")) {
shtml.Append( "<li>key:"+key+";value:"+Request.Form[key]+"</li>");
}
}
}
shtml.Append("</ul>");
Literal1.Text = shtml.ToString();
下面是我点击按钮后,我在服务端取到了所有的项,接着输出在前端展现了,另外这里说明下tag[1-a] ,这里后端用时 还需要做进一步处理,1代表value,-a代表增加的项,addedPostfix 默认为 -a ,我们可以设置为其他的 例如 b,c,d等等,-d 代表需要删除的项,可以通过deletedPostfix设置成其他的,而下图的value 实际上对应的是搜索的 text,并非真正的value!

DEMO就介绍到这里,欢迎大家下载 传送门