最近发现用highmaps的用户越来越多,都分分加入到QQ群和微信来咨询我 (容我打个广告,鹏吧技术群:86031665,(^__^) ),之前写过一篇highmaps的文章,没看过的,请移步至 如何使用highmaps,点击此处传送门 ,那么今天又写这篇文章的目的是综合了许多朋友的疑问,为大家在详细说下highmaps的一些具体用法和细节问题。
疑问
基本大家提的最多的问题如下:
- 如何正确引用highmaps文件?
- 如何给highmaps初始化赋值及钻取城市赋值?
- 如何点击省份向下钻取?
- 如何给向下钻取的城市动态添加点击事件?
- 如何点击省份后不是向下钻取,而是在其右侧独立展示省份的地图?
带着这些疑问我下面就为大家具体谈谈。。。
解惑
如何正确引用highmaps文件?
1、第一种,可以单独引用highmaps文件1
2
3<script src="https://code.highcharts.com/maps/highmaps.js"></script>
<script src="https://code.highcharts.com/maps/modules/data.js"></script>
<script src="https://code.highcharts.com/maps/modules/drilldown.js"></script>
2、第二种,与highchart联合用,引用highchart后,只需要引用其模块下的对应文件即可1
2
3
4<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/maps/modules/map.js"></script>
<script src="http://code.highcharts.com/maps/modules/data.js"></script>
<script src="http://code.highcharts.com/maps/modules/drilldown.js"></script>
如何给highmaps初始化赋值?
1、首先我们需要引用中国地图的js文件,这里我用我修改的js文件。1
<script type="text/javascript" src="http://sandbox.runjs.cn/uploads/rs/228/zroo4bdf/cn-china-by-peng8.js"></script>
上面的链接可以复制出来,在浏览器中打开下载。
2、引用文件这个文件后,中国地图的数据就已经加载到浏览器中,然后通过 内置方法拿到 json数据,如下所示:1
var data=Highcharts.geojson(Highcharts.maps['countries/cn/custom/cn-all-china']);
3、拿到这个数据后我们需要给data赋值,因此我们需要循环这个data1
2
3
4
5// 给城市设置随机数据
$.each(data, function (i) {
this.drilldown = this.properties['drill-key'];
this.value = i;
});
这里我循环赋了个随机数值,那么正常情况下 我们需要ajax去拿到服务端的数据 ,那么问题来了,服务端如何返回数据?返回什么样的数据结构?才能给这里的value赋上值?
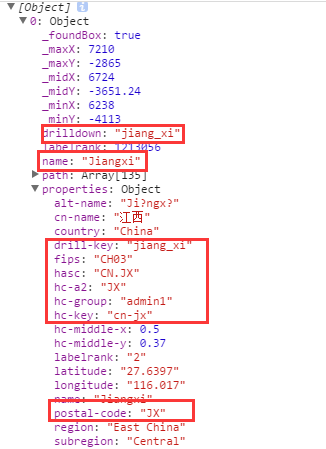
我们先来看看 each循环里 console.log($(this));这个对象。如下图所示
红框所标出的都是可以唯一确定每个省会城市的唯一标志,因此我们服务端返回的数据结构中,可以任选一个字段作为KEY
so。。。。我们服务端返回的数据 ,就可以写成如下这样(这里我用drill-key作为键,值就是对应的数量):1
2
3
4
5
6
7
8
9{
"jiang_xi":10,
"bei_jing":20,
"shang_hai":30,
"hu_bei":40
...
...
.. //下面还有很多,每个省会城市的drill-key都包含
}
很好,到这里服务端的数据拿到了,接下来我们结合上面的循环,将上面的i替换掉:1
2
3
4
5
6var serverData={}; //这是服务端的数据
var data=[] ;//这是 加载js的json数据
$.each(data, function (i) {
this.drilldown = this.properties['drill-key'];
this.value = serverData[this.properties['drill-key']];
});
这样值就赋上了,向下钻取的数据赋值也是同样的道理!!!大家就依葫芦画瓢吧!
如何点击省份向下钻取?
我们需要在chart中添加drilldown事件,根据e.point.drilldown 去获取对应的城市json数据,大家可以在我的github中将所有城市的数据下载到对应的web目录下,请求ajax时就相当于从自己服务器上动态获取json。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34chart : {
events: {
drilldown: function (e) {
if (!e.seriesOptions) {
var chart = this;
var cname=e.point.properties["cn-name"];
chart.showLoading('<i class="icon-spinner icon-spin icon-3x"></i>');
// 加载城市数据
$.ajax({
type: "GET",
url: "http://data.hcharts.cn/jsonp.php?filename=GeoMap/json/"+ e.point.drilldown+".geo.json",
contentType: "application/json; charset=utf-8",
dataType:'jsonp',
crossDomain: true,
success: function(json) {
data = Highcharts.geojson(json);
$.each(data, function (i) {
this.value = i;
});
chart.hideLoading();
chart.addSeriesAsDrilldown(e.point, {
name: e.point.name,
data: data,
dataLabels: {
enabled: true,
format: '{point.name}'
}
});
}
});
}
}
}
}
####如何给向下钻取的城市动态添加点击事件?
有人会问,我向下钻取了一级,我还想给省份里的具体城市增加点击事件
1、首先我们在外部定义一个方法1
2
3
4function getPoint(e){
alert(e.point.name);
//这里我们弹出城市的名称,当然e对象里还有很多有用的属性,大家可以根据需求来使用对应的属性
}
2、修改each循环里的对象属性,动态增加事件1
2
3
4
5$.each(data, function (i) {
this.value = i;
this.events={};
this.events.click=getPoint;//绑定事件
});
这样点击城市就能正常弹出了
如何点击省份后不是向下钻取,而是在其右侧独立展示省份的地图?
上面的向下钻取呢,有个特点,就是点击完后 对应的省份详细地图会替换掉原来的大地图,那有些人希望点击省份,对应的详细地图出现在原来地图的右侧或者下侧,那该如何处理?很简单,我们来修改下drilldown。
1、首先我们给drilldown方法的最后 加上return语句,防止原地区有向下钻取的动画1
2
3
4drilldown: function (e) {
if (!e.seriesOptions) {}
return;
}
2、我们需要在外部在定义一个方法来渲染右侧或者下侧的地图1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27function getCityMap(cname,data){
$('#container2').highcharts('Map', {
credits:{
href:"javascript:goHome()",
text:"www.peng8.net"
},
colorAxis: {
min: 0,
minColor: '#E6E7E8',
maxColor: '#005645'
},
title : {
text : cname
},
legend: {
enabled: false
},
series : [{
data : data,
name: cname,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}]
});
}
3、最后我们需要在drilldown中调用我们写的方法1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 drilldown: function (e) {
if (!e.seriesOptions) {
var chart = this;
var cname=e.point.properties["cn-name"];
chart.showLoading('<i class="icon-spinner icon-spin icon-3x"></i>');
// 加载城市数据
$.ajax({
success: function(json) {
data = Highcharts.geojson(json);
$.each(data, function (i) {
this.value = i;
this.events={};
this.events.click=getPoint;
});
chart.hideLoading();
getCityMap(cname,data);
}
});
return;
}
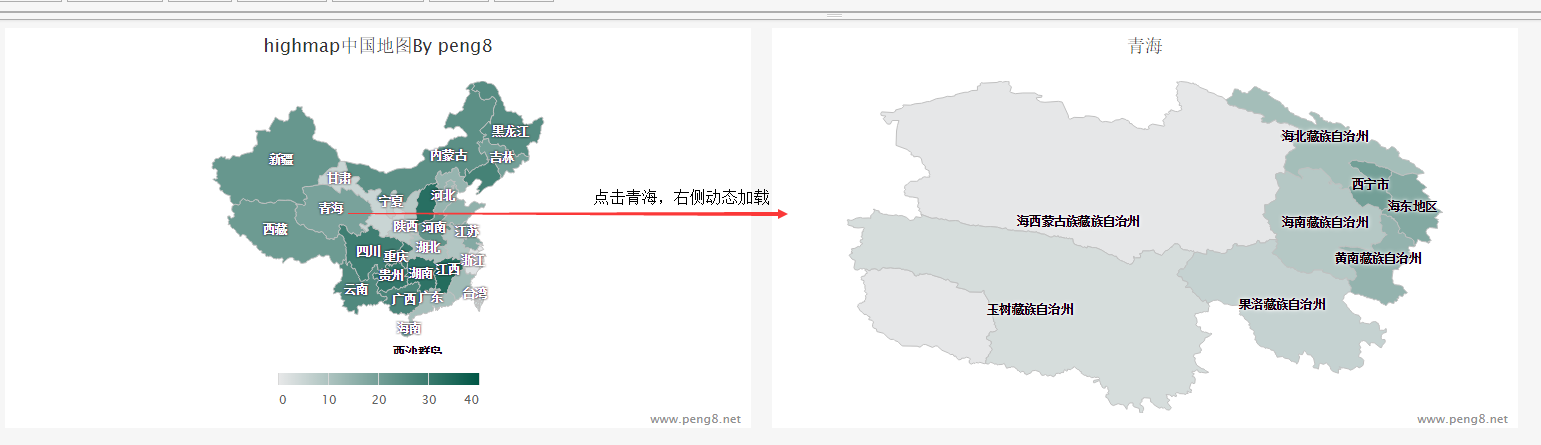
最后来一张效果图

在线DEMO地址:传送门
大功告成 !!是不是很easy!讲解就到这里,不懂的问题 请加群 :86031665!