highstock V2.19 新属性介绍
ordinal :In an ordinal axis, the points are equally spaced in the chart regardless of the actual time or x distance between them. This means that missing data for nights or weekends will not take up space in the chart. Defaults to true.
以上是官方给出的解释,大概说的什么意思呢,用我自己的话理解就是 “在X轴上所有的点都是按时间或者距离等比分配的,这就意味着没有出现的点或者后来延迟加进来的点不会占用掉x轴上的位置和空间”,接下来我们就通过例子和demo讲解。
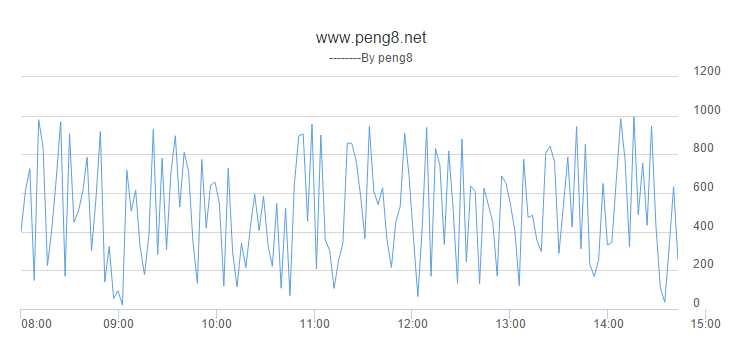
之前我写过一篇文章highstock分时图的开发,里面提到了这个问题,我们重新回顾一遍,在分时图的开发中,例如我们需要显示的是 早上 8:00到晚上20:00的数据,X轴每隔两小时显示一个label,若当前时间为9点,那么我们需要向服务端拿到8点至15点的数据,那么问题来了,我们会发现图表展示出来整个x轴就是8点到15点,而剩余15点到20点的x轴label并没有占得空间和位置,如下图所示:

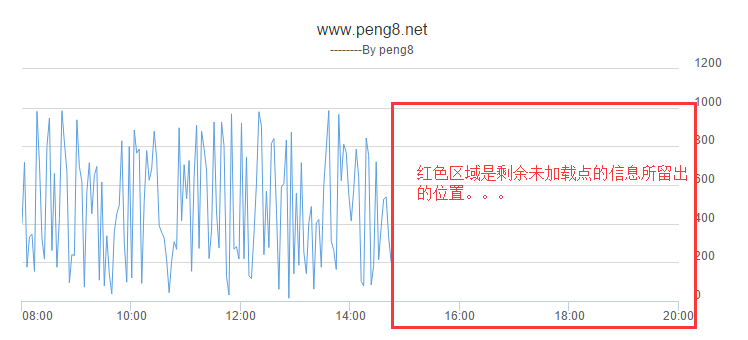
这明显不是我们要的显示状态,我们需要的剩余的点虽然没有显示出来,但至少要保留它们的空间和位置在X轴上,如下图所示:

如何解决上面的问题?
- 方法一,股票分时图一天所加载的点的个数是可数,而且量不会太大,这样我们可以一次性把每个时间点的点都显示出来,例如现在时间是下午3点,3点之前的点我们有数据,3点以后的时间点的值 我们可以用null取代,这样同样能达到上面我们需要的显示结果,定时请求时,只需要对每个点更新就行了。而不是addPoint去新增一个点。
- 方法二,使用ordinal,将xAixs里的这个属性设置为false后,我们只需要加载8点到15点的数据,后面的点就不用管了,highstock会帮我们预留出剩余点的位置和空间,前提是要设置好x轴的最大值和间隔范围。
下面看看一些关键代码:1
2
3
4
5
6
7
8
9
10
11
12
13 xAxis: {
tickInterval:60 * 1000 * 60 *2.5,
ordinal:false,
startOnTick:true,
endOntick:true,
min:minTime,//minTime 与maxTime 都是变量
max:maxTime,
labels: {
formatter: function () {
return Highcharts.dateFormat("%H:%M", this.value);
}
}
}
定时器实现,每隔一分钟去加载一个点:1
2
3
4
5
6
7
8
9load : function() {
var series = this.series;
var loadData=function(){
//这里想x,y的值需要动态ajax从后台获取
series[0].addPoint([x,y], false, false);
charts.redraw();
}
ChartTimer=setInterval(loadData, 1000*60);
}
highstock 延伸扩展
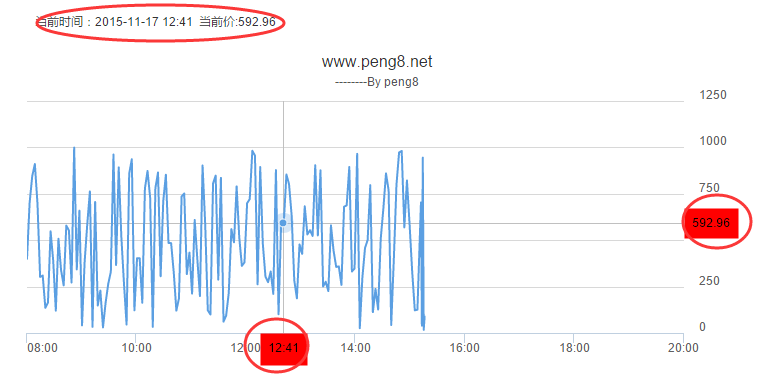
我们看到很多分时图会有这样一个效果,鼠标移到某个点上,会显示一个十字架,同时x和y轴上有对应点的具体值,同时上面会有当前价和时间,如图下所示红色框中的点

我们在highstock需要怎么写 才能达到这种效果?
说几个关键的属性 crosshairs,tooltip,只需要这2个属性 就能完成上面的效果图
首先设置tooltip,改变其位置和背景,贴上关键代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24 tooltip: {
crosshairs: [
{ color: "#ffcbcc" },
{ color: "#ffcbcc" }
],
positioner: function () {
return { x: 50, y: 0 }
},
shared: true,
useHTML: true,
shadow: false,
borderColor: "rgba(255, 255, 255, 0)",
backgroundColor: "rgba(255, 255, 255, 0)",
valueDecimals: 2,
formatter: function () {
var e, t, o = this;
return $.each(this.points, function () {
var n = this.point.index;
e = Highcharts.dateFormat("20%y-%m-%d %H:%M", this.x),
t = "当前价:" + Highcharts.numberFormat(o.y,2)
}),
"当前时间:"+e + " " + t
}
}
然后我们需要设置xAixs和yAxis的crosshair属性,这里我就只贴出xAixs的,y设置相同即可1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 xAxis: {
crosshair:{
label:{
enabled: true,
padding:8,
formatter:function(e){
return Highcharts.dateFormat("%H:%M", e);;
},
borderWidth:1,
backgroundColor:"red",
style:{"color":"black"}
}
},
tickInterval:60 * 1000 * 60 *2.5,
ordinal:false,
startOnTick:true,
endOntick:true,
min:minTime,
max:maxTime,
labels: {
formatter: function () {
return Highcharts.dateFormat("%H:%M", this.value);
}
}
}
另外官网没有提供 crosshair的隐藏方法及属性,所以我们需要自己写这部分的代码,我们在chart的mouseOver和mouseOut方法里增加对crosshair的显示和隐藏
1 | events: { |
最后我们看下效果图:

如有不能理解的,各位小伙伴可请加群或者微信咨询我~