为了阅读的连续性,我还是尽快把《热点图的深入分析(2)》 写了,不然感觉会被大家嫌弃,没看(1)的小伙伴我送上地址:传送门
上一篇给大家介绍了热点图数据的收集,那这篇主要是给大伙讲解如何展现,就直接步入正题了
如何动态载入网页
我们需要将原始的网页加载到iframe中,然后用一个遮罩层盖住这个iframe,最后用canvas绘制出热图覆盖在这个上面。1
2
3
4
5
6
7
8
9<div id="overflowDiv">
<div id="heatmapArea">
<div id="maskDiv">
</div>
<p>
<iframe src="" id="webPageFrame" frameborder="0" name="webPageFrame" scrolling="no" width="1280"></iframe>
</p>
</div>
</div>
这里我准备了一个id为 webPageFrame 的 iframe 和一个 id为maskDiv 的div。注意这里我给了一个1280像素的宽度,是为了统一分辨率,我们知道用户的客户端分辨率大小是不一样的,同一个位置的点 可能在咱两屏幕上的坐标是有很大区别的,那么如何处理这个问题?有2种方案:
- 展现的时候将分辨率设置为选项,分类展现不同分辨率下的热点图,即在页面上放置一个select标签,包含了常用分辨率的几个选项,到时候筛选分辨率,然后动态去给iframe赋值,改变其宽度
- 在收集点的数据的时候,根据用户当前的屏幕分辨率去转换点的坐标,例如客户端分辨率w,那么我生成x坐标时候
x = parseInt(x * (1280/w ));,我目前就是采用了这种方法,当然说实话这种方法是有误差的,好处就是前端展现的时候可以固定一个尺寸,然后展现所有的数据点。
初始化的时候,我们取得需要载入的URL,动态给iframe赋值。1
$("#webPageFrame").attr("src", mapurl);
服务端拿回对应站点的数据渲染热图
这里我就直接用伪造的临时数据了,真实的数据大家通过ajax拿回来 然后赋值给下面的data变量
1 | var defaultHeight=1000; |
上面的代码有几个关键点:
- 我为什么定义了一个defaultHeight?他是用来动态设置iframe的高度的,因为我们不知道iframe网页加载完毕后内容的高度,这个涉及到了跨域,很难获得。那么我们怎么确定iframe的高度呢?投机取巧,我们拿到数据点 最大的一个Y值,然后取余四舍五入,defaultHeight=Math.ceil(MaxY/defaultHeight)*defaultHeight。这样做的目的我们没必要看到整个网页的内容,只需要看到最大值所在的区域。
- 需要引入heatmap.js ,通过heatmapInstance.setData初始化。
- 需要先增加遮罩,最后初始化热图。
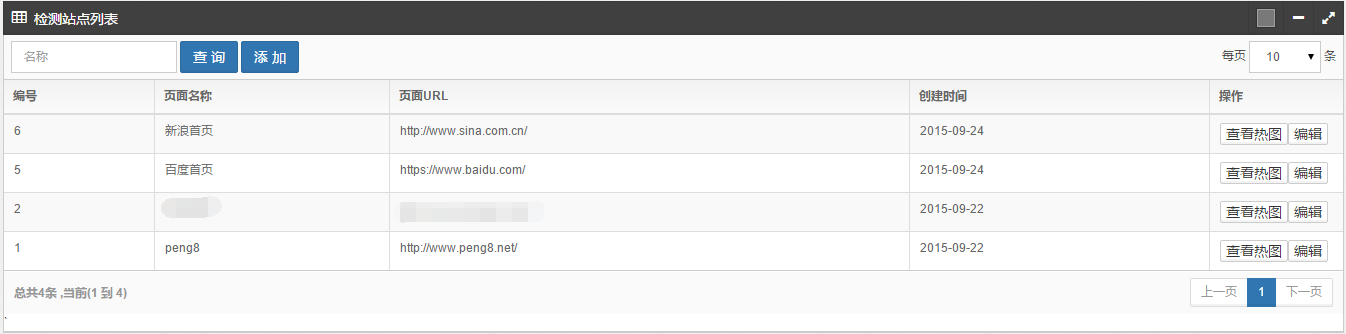
如何生成对应站点的脚本
我们会增加很多站点,每个站点的url和id都不同,因此生成的脚本也会有所区别,我们需要将之前收集数据点的代码封装到一个js中,然后在网页中引用,同事初始化 给document绑定事件。

点击编辑的时候弹出一个层来生成对应的脚本

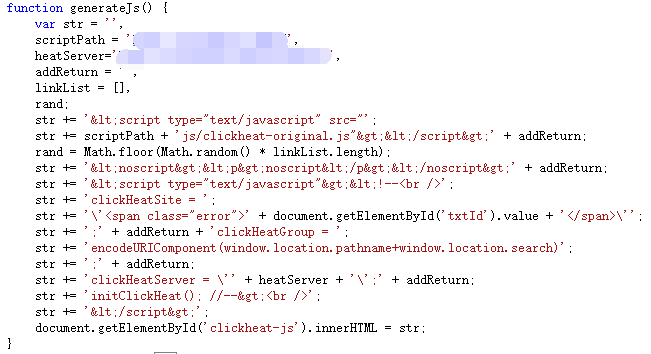
- clickheat-original.js 表示需要引入到页面的js,也是收集点信息的核心代码
- clickheatSite 表示站点的ID
- clickheatGroup 表示组名称
- clickheatServer 表示需要请求的服务端地址
- initClickheat() 初始化方法
最后我贴一张生成脚本的方法

将生成的代码粘贴引用到对应的网页中就可以生效啦。。。

热点图的介绍就到这里结束啦,做的过程中也许还有一些细节我没有提到,有什么不懂的可以微信、QQ、邮箱、微博联系我!