插件分享,闲话就不多说了,主要是实现在legend中动态展示point点的值!
- 将以下代码单独拷入到文件中,引用在highchart.js文件之后
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28(function (H) {
H.Series.prototype.point = {};
H.Chart.prototype.callbacks.push(function (chart) {
$(chart.container).bind('mousemove', function () {
var legendOptions = chart.legend.options,
hoverPoints = chart.hoverPoints;
if (!hoverPoints && chart.hoverPoint) {
hoverPoints = [chart.hoverPoint];
}
if (hoverPoints) {
H.each(hoverPoints, function (point) {
point.series.point = point;
});
H.each(chart.legend.allItems, function (item) {
item.legendItem.attr({
text: legendOptions.labelFormat ?
H.format(legendOptions.labelFormat, item) :
legendOptions.labelFormatter.call(item)
});
});
chart.legend.render();
}
});
});
// 隐藏tooltip,允许crosshair
H.Tooltip.prototype.defaultFormatter = function () { return false; };
}(Highcharts));
说明:上述代码是一段扩展,在callback中为图标重新绑定了mousemove事件,当鼠标滑过某个点,动态修改legendItem的属性,并重新渲染
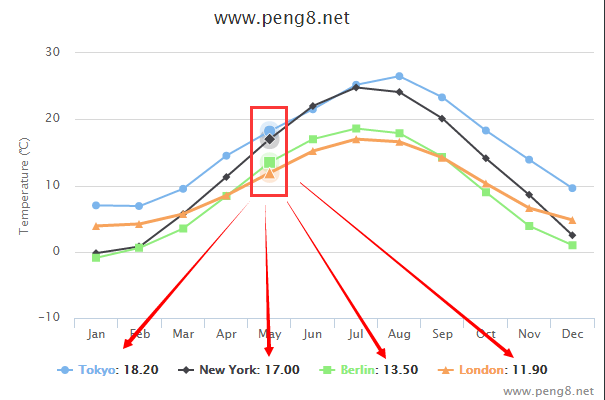
来张效果示意图

DEMO地址入口:传送门