本文介绍如何在kindeditor中扩展一个自定义按钮,并实现对应的功能
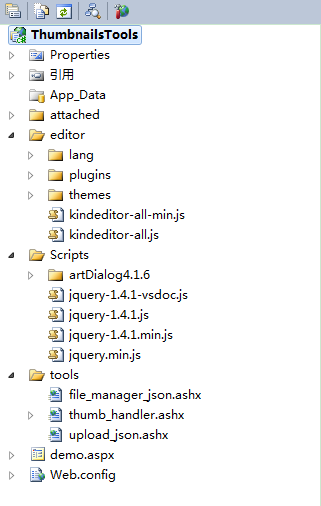
- 首先我们看下目录结构,目录包含 attached、editor、script、tools 四个文件夹
attached 用来存放上传的图片,可以在tools里upload_json.ashx 代码里修改上传的路径
editor 编辑器所用到的基本文件都放在此文件夹
script 文件里引入了 artDialog 弹出插件(ps:本人最喜欢的弹窗插件)
tools 处理上传图片、管理图片、裁剪图片的类和文件都放在此文件夹

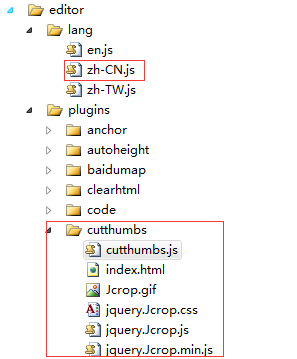
- 编辑器的具体配置,先删除lang文件夹下无用的语言包配置文件,留下en.js、zh-CN.js、zh-TW.js 即可。分别打开三个文件在source节点上面加上 cutthumbs: ‘裁剪’, 这里我只在zh-CN.js加了,实际上三个都加才算合适。

在plugins文件夹下新建cutthumbs文件夹,然后在文件夹下新建cutthumbs.js ,写入如下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15KindEditor.plugin('cutthumbs', function (K) {
var editor = this, name = 'cutthumbs';
// 点击图标时执行
editor.clickToolbar(name, function () {
//editor.insertHtml('图片裁剪');
art.dialog.open(editor.pluginsPath + 'cutthumbs/index.html',
{
id: 'cutthumbs_win',
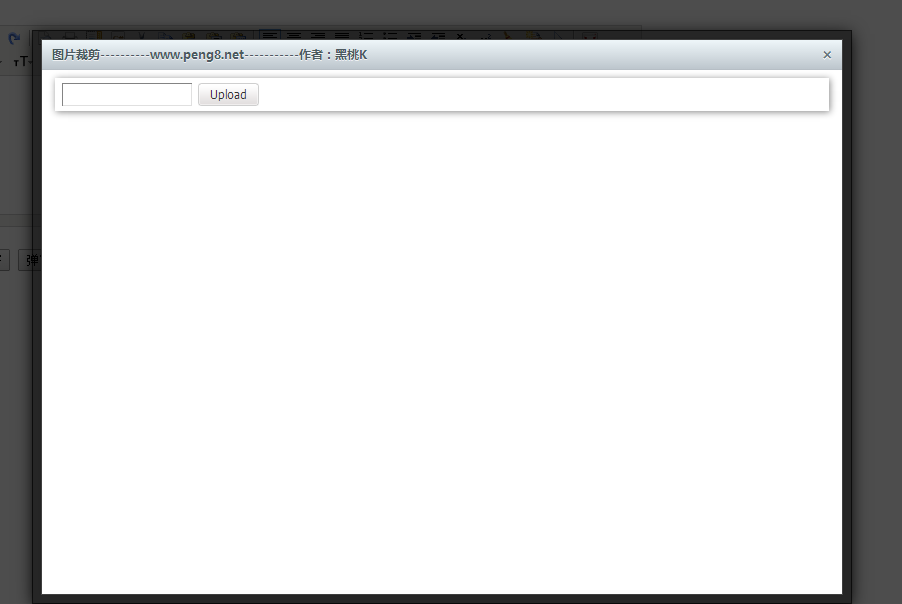
title: '图片裁剪----------www.peng8.net-----------作者:黑桃K',
width: '800px',
height: '70%',
lock: true
});
});
});将我写好的 图片裁剪的index.html 及 相关裁剪的插件 拷贝到 cutthumbs里
- index.html 里书写前端裁剪的js代码,下载的DEMO里有index.html的相关代码,由于很长我就不贴出来了
- 接着是服务端裁剪用到的方法,由于本人用的
asp.net,就只贴出asp.net后台相关的代码
1 | public void ProcessRequest(HttpContext context) |
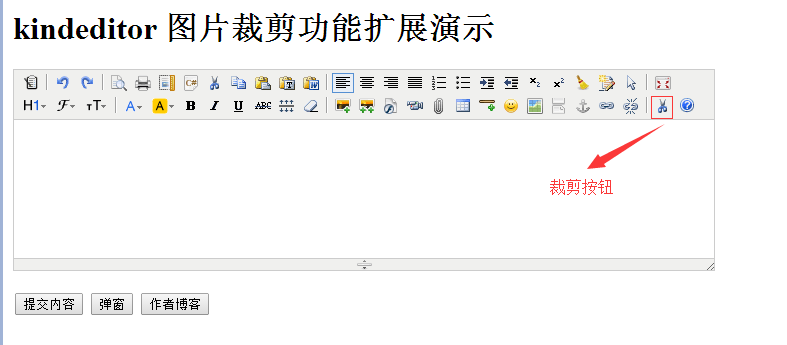
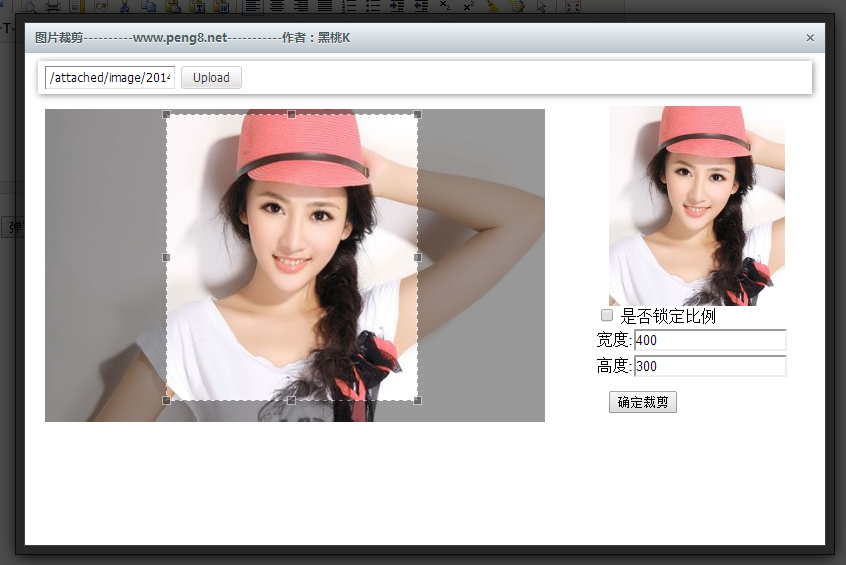
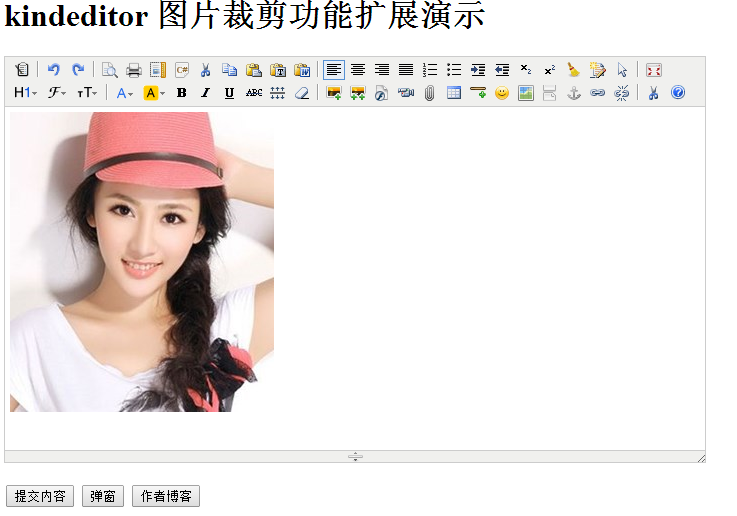
- 最后上传几张效果图给大家看看




demo下载地址:点我下载DEMO