在写这篇文章之前,先感谢下myPagination的作者 LinApex 无私的贡献。最近,看到群里总有人问 mypagination 的使用及相关DEMO,其实作者提供的 API和下载文档 中已经写的很详细了,细心的人多看、多试几遍应该问题不大,为了照顾那些懒惰的小伙伴,还是写个比较通用的吧
- 我目前用的是myPagination 6.0 版本,这个版本也有些BUG,我看下了源码做了下细微的调整(例如增加了总记录数的显示等,我分享的下载包里 mypagination.js 即修改后的)
引入js和css文件
1 | <script src="Scripts/myPagination/mypagination.js" type="text/javascript"></script> |
前端HTML
注:这里html自己就随便写啦,可以是table或者自己定义的任何形式,但是一定要有一个DIV用来渲染page。1
2
3
4<div id="content">
</div>
<div class="pagelist" style="float: left; width: 100%">
</div>
前端javascript脚本
1 | var jsonMyPagination; //全局的page对象,到时后可方便调用 |
分析说明:
重点说下 InitList()这个方法里的 tipInfo ,在这个参数里配置了 总记录数 和 按钮 的显示总记录数 recordCount 参数不能随意改变,因为源码已经命名为 recordCount,若非要修改,请自行修改源码。
后台处理分页返回数据
这里后台我用的asp.net,由于是DEMO,写的比较简单,没有单独封装在类里。其他语言也有对应的写法,语法稍有区别而已1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43protected void Page_Load(object sender, EventArgs e)
{
string action = string.IsNullOrEmpty(Request["action"]) ? string.Empty : Request["action"];
switch (action)
{
case "GetData":
GetData();
break;
default:
break;
}
}
private void GetData()
{
int pageno = 1;
int pagesize = 10;
int totalcount = 1000000;
//页数,分页条数
if (!string.IsNullOrEmpty(Request["page"]))
{
pageno = int.Parse(Request["page"].ToString());
}
if (!string.IsNullOrEmpty(Request["ps"]))
{
pagesize = int.Parse(Request["ps"].ToString());
}
IList<object> list = new List<object>();
for (int i = 0; i < pagesize; i++)
{
list.Add(new
{
ID = (i + 1),
Title = "o(∩_∩)o,我是ajax分页第" + pageno + "页" + (i + 1) + "条数据----------" + System.DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),
Url = "http://www.peng8.net"
});
}
var griddata = new { Rows = list };
string result = JsonConvert.SerializeObject(griddata);
result = result.Substring(0, result.LastIndexOf(']') + 1);
string json = result + @",""recordCount"":" + totalcount + @",""pageCount"":""" + (totalcount + pagesize - 1) / pagesize + @"""}";
Response.Write(json);
Response.End();
}
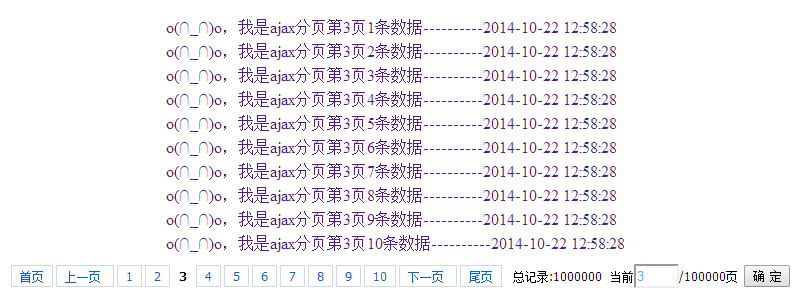
- 来一张效果图

注意:后面输出json时,参数里必须配置 recordCount 和 pageCount 两个属性,不然前台渲染时找不到这两个参数,会影响分页的加载。
DEMO下载 :点击此处下载