RecyclerView获得行布局下标的两种方式
一.创建事件处理接口
1 | public interface OnClickRecycler { |
二.创建适配器
说明:本篇文章主要说明获得行布局控件下标的两种方式,如果还有其他方式大家可以留言
1 | public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> { |
1 | public interface OnClickRecycler { |
1 | public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> { |
1 | public interface IOKgoResult<T> { |
1 | public class OKGoUtils { |
1 | /** |
1 | /** |
public interface IDownloadResult {
public void success(String str);
public void error(String str);
}
1 | public class OKHttp { |
@TOC
凉州词
葡萄美酒夜光杯,欲饮琵琶马上催。
醉卧沙场君莫笑,古来征战几人回?
酒筵上甘醇的葡萄美酒盛满在精美的夜光杯之中,歌伎们弹奏起急促欢快的琵琶声助兴催饮,想到即将跨马奔赴沙场杀敌报国,战士们个个豪情满怀。今日一定要一醉方休,即使醉倒在战场上又何妨?此次出征为国效力,本来就打算马革裹尸,没有准备活着回来。俗话说工欲善其事必先利其器,想要成为Android大神,首先我们需要有一把锋利的武器,那么我们就开始组装武器吧!!
一. 首先把组装武器的材料准备好,去我的百度网盘下载吧
https://pan.baidu.com/s/1xbVlZSO7gwCVmN_vGeDp3A
提取密码 asat








C:\Users\Administrator.gradle\wrapper\dists\gradle-4.4-all\9br9xq1tocpiv8o6njlyu5op1目录下面
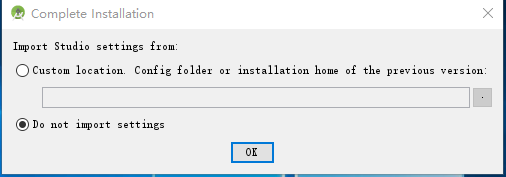
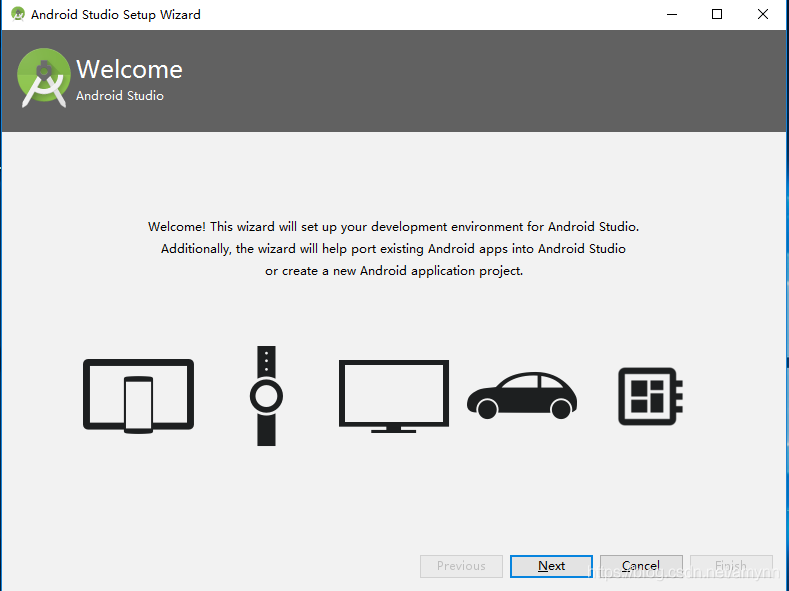
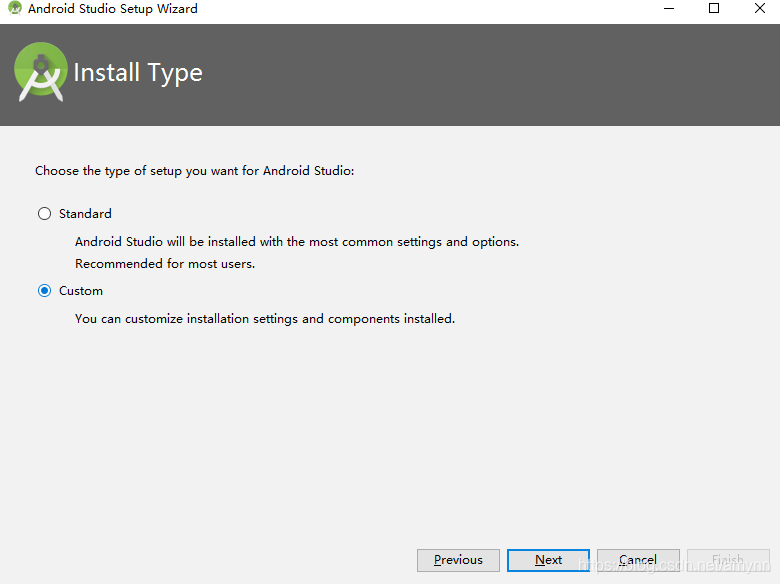
接下来重新启动AndroidStudio
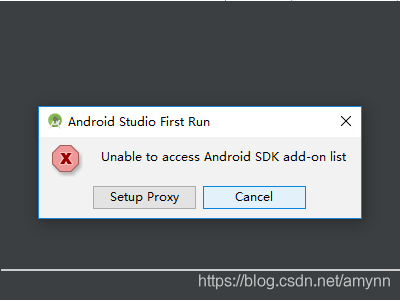
在同步的过程中还会报缺少sdk 26的错误,那么我们就下载一个sdk26
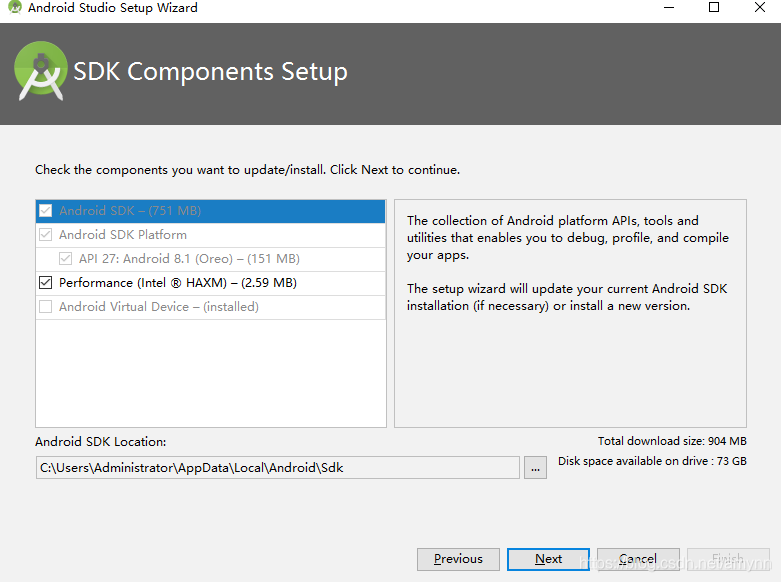
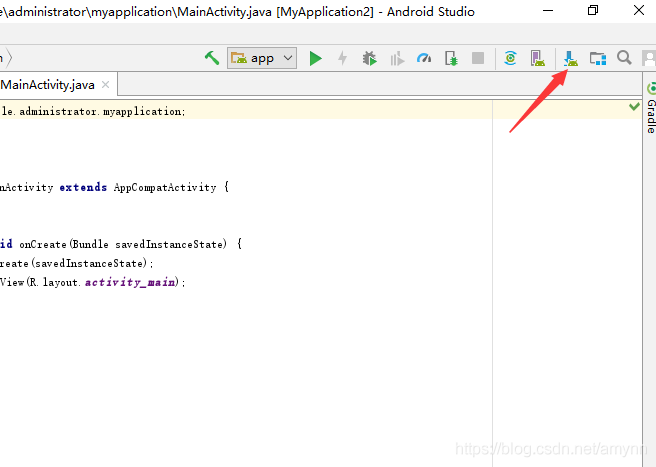
点击红色箭头进行SDK的下载
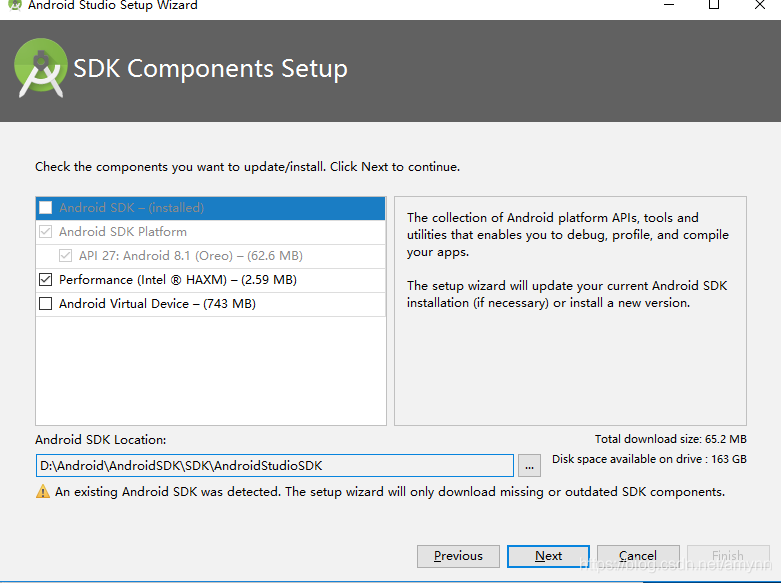
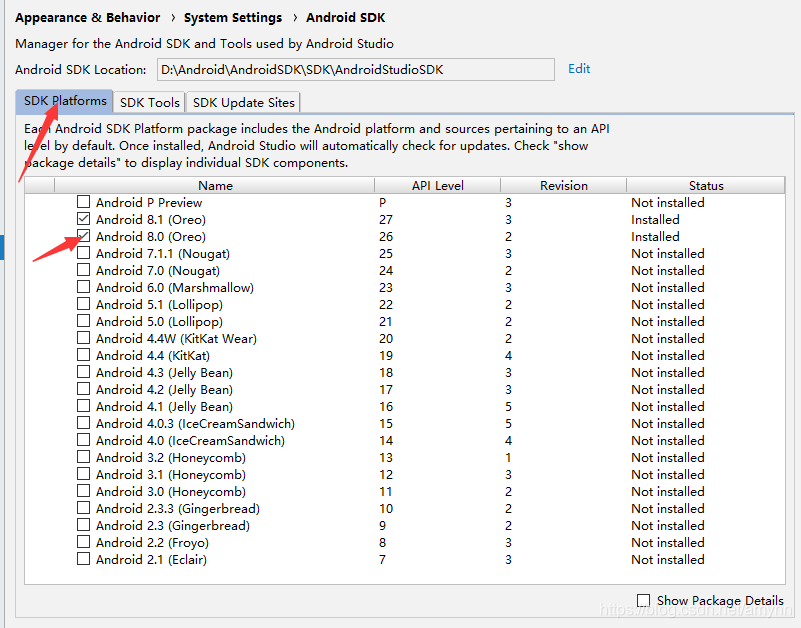
进入到如下界面
选中红色部分进行下载就可以了
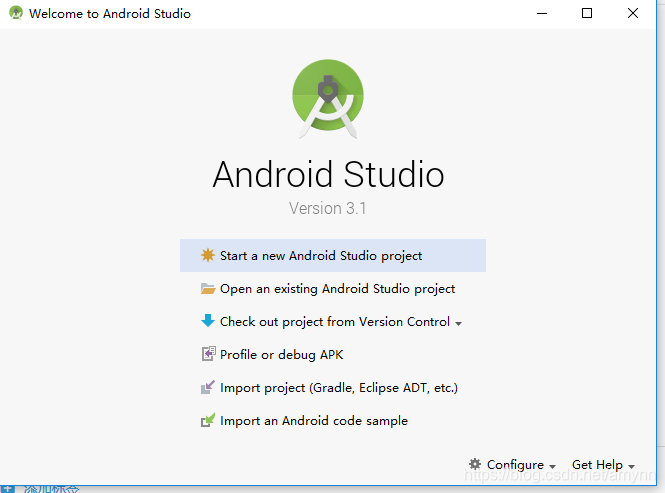
下载完后再回到刚刚报错的工程,点击try again进行工程的同步!!!
至此AndroidStudio工具的安装就成功了!!!!!!
类似于我们学习java需要配置环境变量,Android同样需要配置环境变量
1.打开环境变量配置窗口
属性–>高级系统设置–>环境变量
2.添加android系统环境变量(变量值为SDK中的platform-tools跟SDK中tools的目录)
变量名:android
变量值:D:\AndroidStudio\AndroidStudioSDK\platform-tools;D:\AndroidStudio\AndroidStudioSDK\tools
3.将android变量添加到path中
添加到最后 ;%android%
4.重启AndroidStudio即可
至此环境变量我们也已经配置完毕
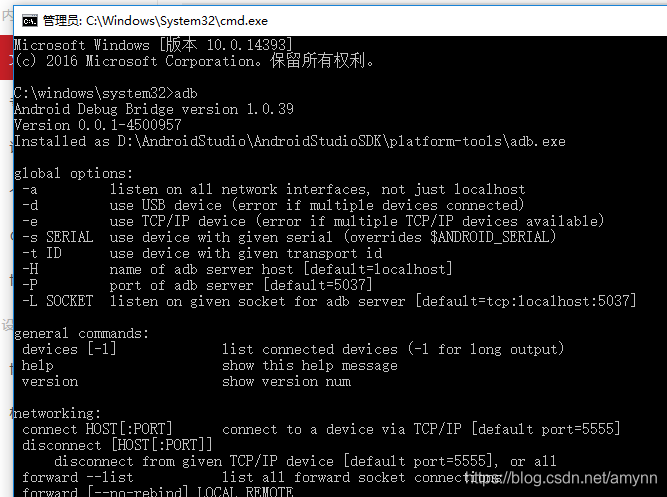
当我们在cmd命令窗口 输入adb命令出现下面的图示 即表示环境变量配置成功

我们可以使用系统自带的模拟器,也可以使用市场上主流的模拟器. 我的电脑卡的要死,所以我就不用Android Studio自带的模拟器了,我倾向于使用夜神模拟器,下面我们一起来安装,并学习使用方法
安装包下载地址
https://pan.baidu.com/s/1sSrSMBIXihC_beZhllycwQ
提取密码 x2t5
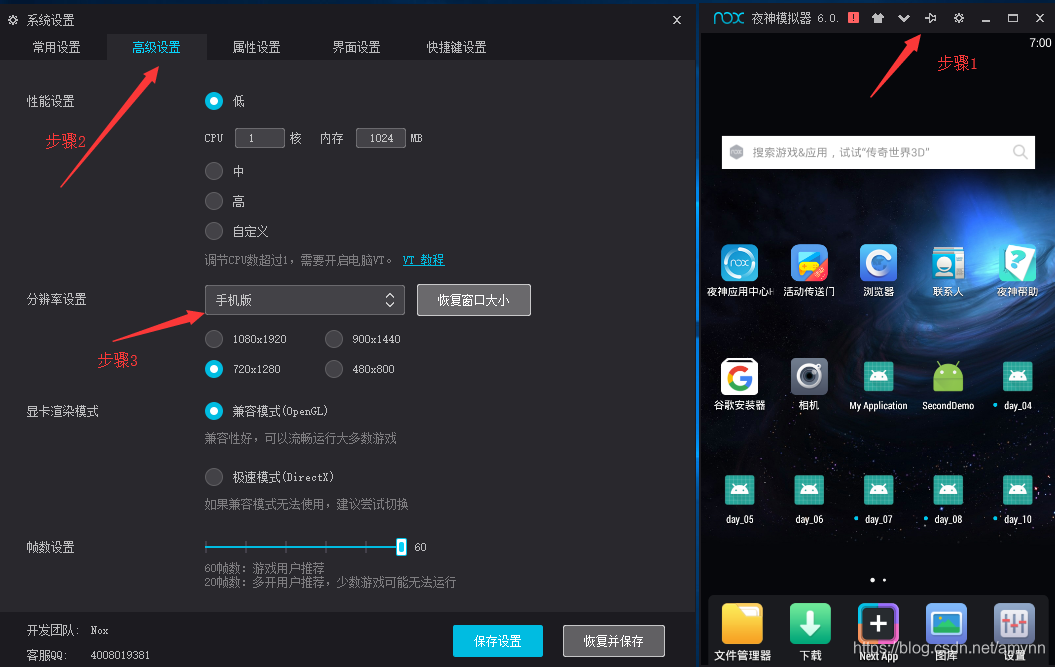
启动完后将夜神模拟器设置成手机模式

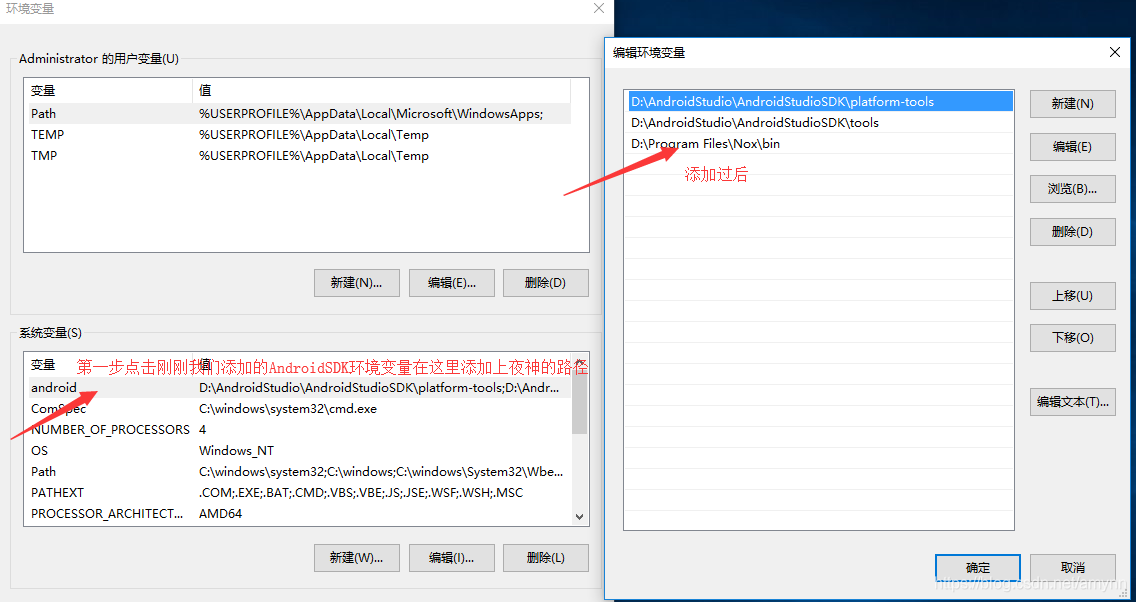
首先需要将夜神加入到系统环境变量中
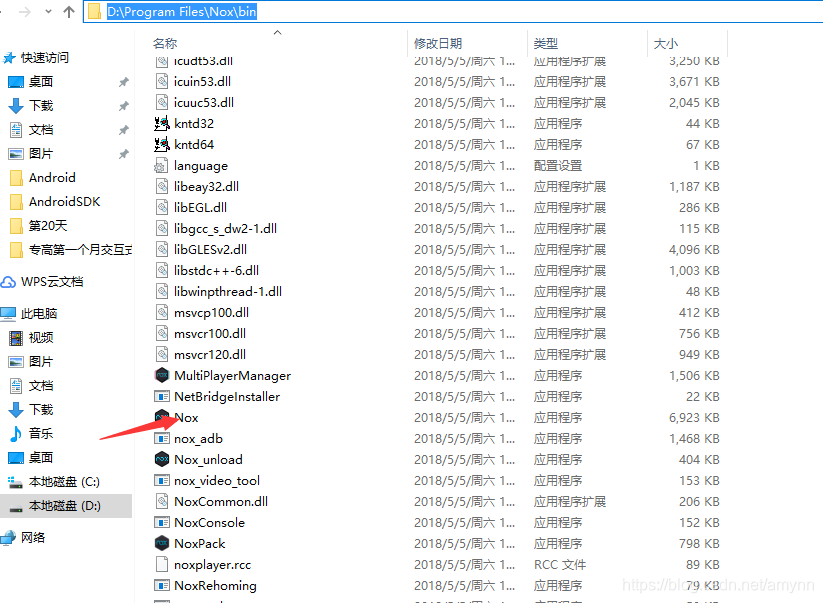
1.将夜神bin文件路径加入到path环境变量中
D:\Program Files\Nox\bin添加到path环境变量中
添加过后如下图所示

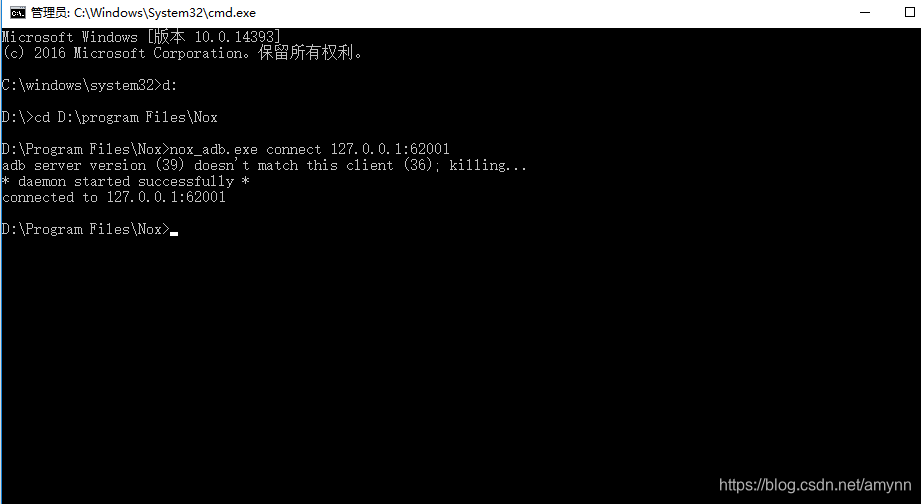
2.在命令行执行如下命令进入到夜神目录
cd D:\program Files\Nox
3.在命令行执行如下命令链接AndroidStudio
nox_adb.exe connect 127.0.0.1:62001
验证是否链接成功
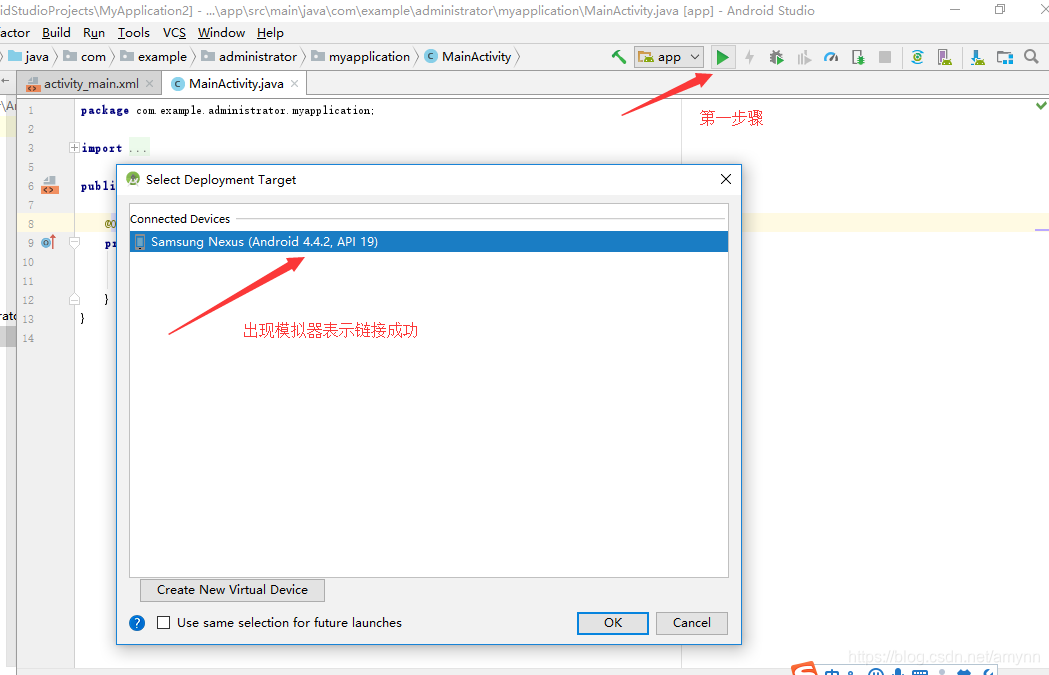
至此我们的环境就安装成功呢!!!!
1 | /** |
1 | public class SubAdapter extends BaseRecyclerAdapter{ |
感觉有一段时间没写东西了,原因是从年初来了后,公司开展了移动端的业务,用的是
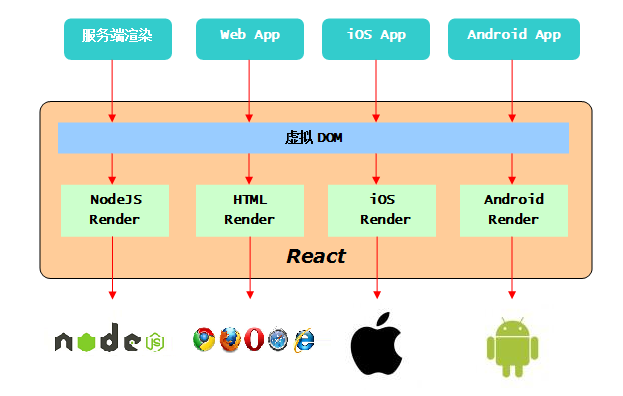
React-native这个前端框架,所以这段时间一直很忙,需要去研究 React的Api、语法、兼容性、难点突破等等。
这次给大家分享一下 React中 ListView这个组件以及全选和单选按钮的封装使用。当然核心部分还是讲解自定义封装的 checkbox 组件!
React 有一个优势就是组件的复用性特别高,在原生组件中,官方并没有向我们提供checkbox这样的多选或单选的组件,因此需要我们自己去封装。
若我们需要在列表的右侧展现checkbox那样的复选框,一般在网页中会有自带的checkbox标签元素,那在react中我们需要用图片或者字体图标来实现checkbox样式的显示,当然也可以通过样式来控制
字体图标方式
在此我们需要通过npm的方式去安装 字体图标的依赖包,传送门 点我点我
1 | npm install react-native-vector-icons --save |
图片方式
这种就比较简单了,直接用原生的Image组件去加载本地的资源图片就可以了,设计好checkbox 选中和未选中两张图片,通过state去切换图片的source属性。
1 | var sourceUrl = require('image!selected'); |

因为公司业务的需要,不得不开始研究
react-native,至于react有哪些优势呢,网上已经一大堆分析了,我就不多啰嗦了,目前这玩意是要征服三端啊,PC、IOS、安卓!如此甚火,诸多公司都开始广泛使用起来,小弟也是废了一番周折,才把环境搭建起来,DEMO跑起来。一个感受是:坑太多了,环境搭建真麻烦。。。下面给大家分享下搭建流程(这里主要是windows环境下搭建安卓,至于IOS的搭建比安卓简单多了,就不详细说了)