啥是热点图(热力图)?
我们在站长统计里、百度统计、谷歌统计等纵多统计系统中会发现这个功能,它叫 clickmap或者heatmap。
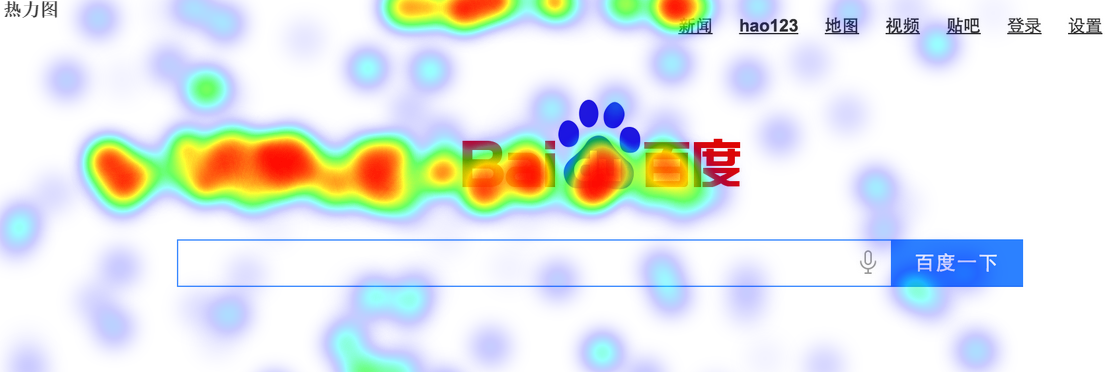
说简单点就是收集用户的点击行为,然后用不同深度不同颜色将用户点击的行为展现出来。于是我们看到如下图例(来自于百度的截图)

热点图展示需要哪些数据?
看完上面的示例图后,第一想法就是这些颜色肯定是一个一个点构成的,因此我们需要这些点的坐标,以及这个点的权重值。X,Y,VALUE 三项参数,借助于 heatmap.js 这个热力图渲染插件即可完成图片的渲染,heatmap.js 是一个开源,轻量级基于canvas的绘图类,详细我就不多说了,大家移步至相关介绍:传送门
###收集用户行为
有了需求,我们需要收集用户的行为,例如用户点击的坐标、客户端的分辨率、浏览器的类型、鼠标左键,右键,还是滑轮点击?需要获得这些基本信息以方便于我们后面的统计,接下来我就简要说下核心代码。
网页增加监听事件
1 | function addEvtListener(obj, evtName, f) { |
上面 为整个document传入了 鼠标点击事件,并传入一个回调处理方法 catchClickHeat。
获得X,Y的点击坐标
我们需要先拿到窗口的事件对象
即function catchClickHeat(e){} 自身传过来的1
2
3if (!e) {
e = window.event;
}
在此之前我们,我们先要取得DOM对象文档的documentElement或者document.body ,用来后面计算滚动条滚动后的高度,从而获取实际x,y的坐标值。
1 | var clickHeatDocument = document.documentElement && document.documentElement.clientHeight !== 0 ? document.documentElement : document.body; |
然后我们需要获取滚动条的滚动高度和宽度1
2var scrollx = window.pageXOffset || clickHeatDocument.scrollLeft;
var scrolly = window.pageYOffset || clickHeatDocument.scrollTop;
最后我们就能拿到最终点击的x,y1
2var x=e.clientX+scrollx;
var y=e.clientY+scrolly;
获得具体的鼠标动作
这里我们通过代码拿到用户到底是点击了鼠标左键、右键、还是滚轮?1
2var c = e.which || e.button;
// c有三个值,1表示左键点击,2表示滚轮点击,3表示右键点击
获得客户端的分辨率
1 | var w = clickHeatDocument.clientWidth || window.innerWidth; |
获得浏览器的类型
我们简要将浏览器类型设为如下几种,其余的归为其他类型即unknown1
2
3
4
5
6
7
8
9var b = navigator.userAgent ? navigator.userAgent.toLowerCase().replace(/-/g, '') : '';
var browsers = ['chrome', 'firefox', 'safari', 'msie', 'opera'];
var clickHeatBrowser = 'unknown';
for (i = 0; i < browsers.length; i += 1) {
if (b.indexOf(browsers[i]) !== -1) {
clickHeatBrowser = browsers[i];
break;
}
}
将数据传送给服务端
这里有2种方式来收集我们传输的数据。
第一种,采取服务端日志的形式存储数据,原理就是随便创建一个请求发送至服务端,服务器会记录日志,到时候用程序拿到分析日志就能获取想要的数据,这种适合于高并发,数据量大的情况。
第二种,采取发送请求至动态网页,例如 click.aspx?x=123&y=456 ,然后在click页面获取参数,将参数存储与数据库或者本地文件中。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35var xmlhttp;
var clickHeatServer="/click.aspx";
var params="x=123&y=456&w=1028&c=1&b=chrome";
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (er) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (oc) {
xmlhttp = null;
}
}
if (!xmlhttp && typeof (XMLHttpRequest) !== 'undefined') {
xmlhttp = new XMLHttpRequest();
}
if (xmlhttp) {
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4) {
if (xmlhttp.status === 200) {
//回调处理
}
else if (xmlhttp.status === 404) {
//回调处理
}
else {
//回调处理
}
}
};
xmlhttp.open('GET', clickHeatServer + '?' + params, true);
xmlhttp.send(null);
sent = true;
}
前端利用heatmap.js做展现
我想这是本文最核心的部分,感觉需要一整篇来讲解,我想放到下篇文章讲解,
QQ群:86031665