带你走进 Highmaps ,本篇介绍highmap的基本用法
起初因为highmaps对中国地图的支持不够友好,没有台湾,澳门等,你懂的,政治问题。于是放弃了highmaps ,使用了echart的maps,毕竟国产功能也很齐全,但相比highmap,感觉echart相对比较臃肿,而且没有highmap流畅舒服。随着highmaps不断完善,highmaps已经解决了所谓的政治地域问题,特意为中国地图出了三个js版本。
China 、China with Hong Kong and Macau、China with Hong Kong, Macau, and Taiwan
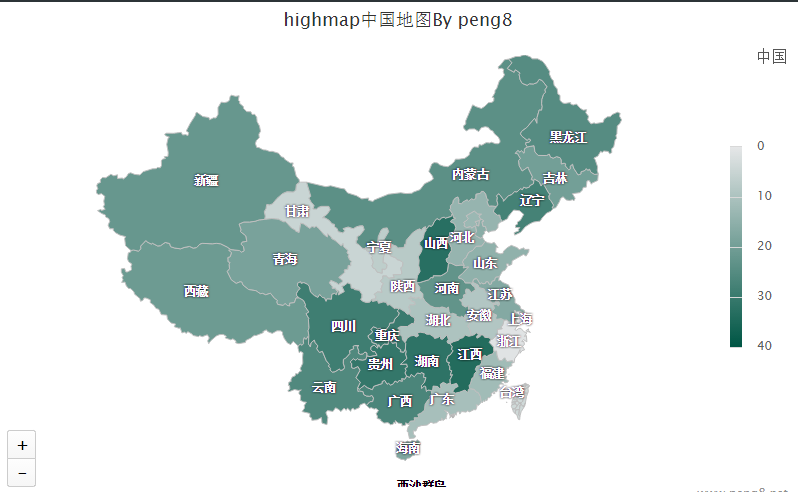
先来个预览图:

Highmaps 所需文件
http://code.highcharts.com/maps/highmaps.js
(地图渲染的核心文件 必须引用)
http://code.highcharts.com/maps/modules/data.js
(地图数据拼接及解析的核心文件 必须引用)
http://code.highcharts.com/maps/modules/drilldown.js
(地图 展开明细的核心插件,若需要点击显示省市则需要引用,反之则不需要引用)
http://sandbox.runjs.cn/uploads/rs/228/zroo4bdf/cn-china-by-peng8.js
(*中国地图主要省会的坐标及相关数据插件 必须引用,另外这个文件由本人汉化,增加drill-key 用来钻取城市地图,增加cn-name 字段用来显示中文明显,若不需要可以下载官方的 点击此处)
地图初始化代码
1 | $(function () { |
highmaps 渲染讲解
看完上面的代码,基本和highchart图表渲染的方式一样 ,说说几个需要注意的地方
Highcharts.maps['countries/cn/custom/cn-all-china']这段代码用来获取引入文件cn-china-by-peng8.js的核心json数据。Highcharts.geojson方法将 json数据转换成map需要的json格式供地图解析用。地图数据构造,这里我用了假数据,data 由引入的js文件获得,然后遍历获得所有省会的信息,并给
value和drilldown赋值,注意了,这里this.drilldown是用来点击地图传值用的,例子用的是hc-key节点,当然也可以自己随意定义1
2
3
4$.each(data, function (i) {
this.drilldown = this.properties['drill-key'];
this.value = i;
});接着重点说说点击地图的事件
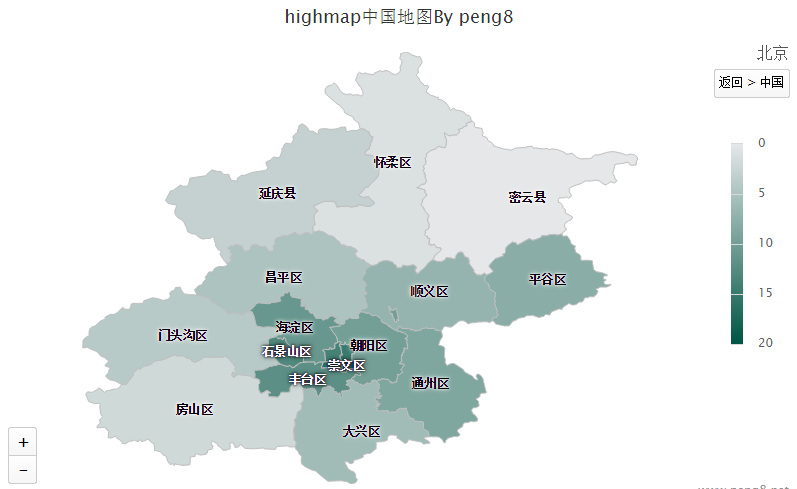
drilldown,drilldown里需要重新获取对应省会的所有市县的json信息。这就是为什么上面需要定义drilldown属性,根据不用的省会动态获取不同的json文件。例如我点击 北京 事件传过去的值就是 cn-bj。那接下来去请求市的信息。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24$.ajax({
type: "GET",
url: "http://data.hcharts.cn/jsonp.php?filename=GeoMap/json/"+ e.point.drilldown+".geo.json",
contentType: "application/json; charset=utf-8",
dataType:'jsonp',
crossDomain: true,
success: function(json) {
data = Highcharts.geojson(json);
$.each(data, function (i) {
this.value = i;
});
chart.hideLoading();
chart.addSeriesAsDrilldown(e.point, {
name: e.point.name,
data: data,
dataLabels: {
enabled: true,
format: '{point.name}'
}
});
},
error: function (XMLHttpRequest, textStatus, errorThrown) {}
});
可以看到上面这段代码我根据drilldown传过来的值 请求不同的文件的json文件
highmaps 中国各城市坐标的json文件
官方只提供省会的坐标文件,但没有提供中国各市的坐标。因此我在网上fork一份中国各市坐标的json文件,需要的朋友可以下载。
点击此处前往下载
highmaps 线上DEMO
这里我把代码分享给大家 点击此处前往DEMO预览
新增线上DEMO
感谢张兄弟提供的服务端json ,有定制需求的可以联系 简数科技 https://jianshukeji.com/
简数科技提供的json结构
2017-05-02 增加新的demo 优化json结构,并增加了南海地图
最新demo
谢谢观赏,最后不懂的大家可以留言,或者给我发邮件,或者微博私信我!