一直在用
highchart在做图表,最近一段时间突然接到一活,需要用highstock帮客户完成一个股票K线图和分时图。虽然用法和api上与highchart没什么区别,但还是研究一番做出了对应的DEMO,于是抽空与大家分享下。
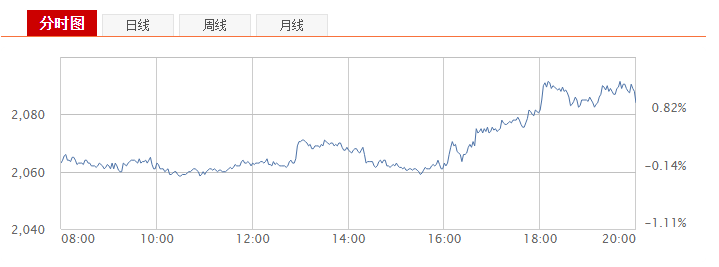
预期想要达成的效果图

highstock 开发股票或者财经的分时图
准备工作
引入
highstock文件
[这里需要重点注意了,需要引入highstock的版本 为 v1.2.5 版本,最新版和老版本有很大的区别,至于为什么随后在代码结束后为大家解释 !]图表的初始化
UTC时间的设置和一些公共设置
1
2
3
4
5
6
7
8
9
10
11
12Highcharts.setOptions({
global: {
useUTC: true
},
lang : {
rangeSelectorZoom : '',
months : [ '一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月' ],
shortMonths : [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月',
'9月', '10月', '11月', '12月' ],
weekdays : [ '周日', '周一', '周二', '周三', '周四', '周五', '周六' ]
}
});渲染图表方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84function initHourChart(){
var chart=null;
//需要请求的api action 地址
var path="/highstock/hour.json";
$.getJSON(path,function(data) {
if(data.datas.length==0)
{
return;
}
var Price = [];
//获取首个变量的时间,用来计算获取时间的最小值和最大值
var firstData=data.datas[0].updatetime;
var minTime=Date.UTC(parseInt(firstData.substring(0,4)), parseInt(firstData.substring(4,6))-1, parseInt(firstData.substring(6,8)), 8);
var maxTime=Date.UTC(parseInt(firstData.substring(0,4)), parseInt(firstData.substring(4,6))-1, parseInt(firstData.substring(6,8)), 20);
for (i = 0; i < data.datas.length; i++)
{
Price.push([
UTC(data.datas[i].updatetime),
parseFloat(data.datas[i].open)
]);
}
Price.sort();
var option={
colors:['#4d73a8'],
chart: {
renderTo:"container",// 需要渲染的DIV 的ID名称
alignTicks: true
},
navigator: false,
scrollbar: false,
rangeSelector: false,
plotOptions: {
line: {
lineWidth: 1
}
},
xAxis:[{
tickInterval:60 * 1000 * 60 *2.5,
min:minTime,
max:maxTime,
startOnTick:true,
endOntick:true,
gridLineColor: '#ccc',
gridLineDashStyle: 'dotted',
gridLineWidth: 1,
tickColor:'none',
lineColor: '#ccc',
labels:{
formatter:function(){
var date = new Date(this.value)
var hours = date.getHours()
if(hours<8){
hours = hours + 24
}
return addZero(hours-8)+':'+addZero(date.getMinutes())
}
}
}],
yAxis:[{
gridLineWidth: 1,
lineColor: '#f00',
labels: {
align: 'right'
},
offset:15,
min:0,
gridLineColor: '#ccc',
gridLineDashStyle: 'solid'
}],
credits: false,
series : [{
name : '当前价',
color: '#30527e',
lineWidth: 1,
type:'line',
yAxis:0,
xAxis:0,
pointStart: minTime,
data:Price
}]
}
chart=new Highcharts.StockChart(option);
});
}渲染方法里需要用到的辅助方法,如UTC 的格式化,X轴时间的格式化等等
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16function addZero(str){
if(str<10){
return str = '0' + str
}
return str
}
function UTC(time){
if(time==undefined) return
if (time.length < 10) {
time = '' + time;
return Date.UTC(time.substring(0, 4), time.substring(4, 6) - 1, time.substring(6,8));
} else {
time = '' + time;
return Date.UTC(time.substring(0, 4), time.substring(4, 6) - 1, time.substring(6, 8), time.substring(9, 11), time.substring(12, 14), time.substring(15, 17));
}
}请求的
json格式,当然格式可以自己定义 ,但是需要修改上面方法里的属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27{
"datas": [
{
"open": 2055,
"updatetime": "20150129 08:00:00",
"status": 1,
"high": 2055,
"low": 2053,
"close": 2054
},
{
"open": 2055,
"updatetime": "20150129 08:01:00",
"status": 1,
"high": 2055,
"low": 2054,
"close": 2054
},
{
"open": 2055,
"updatetime": "20150129 08:02:00",
"status": 1,
"high": 2055,
"low": 2055,
"close": 2055
}]
}最后完成的效果图(当然样式和其他方面还得做调整)


#####方法解释说明
initHourChart方法为渲染的核心方法,它先请求服务端的json数据,拿到json数据后,循环遍历开始组建图表所需要的data格式,一个UTC时间戳,另外一个就是对应的数据值 。需要注意的是xAxis 属性里需要设置 tickInterval 、min和max 参数,而且必须要设置。因为股票的分时图一般会有开盘时间和收盘时间,这里的min和max 决定了x 轴时间的开始和结束 ,tickInterval 决定了x 的间隔时间(例子里我以2小时为间隔展示了一天的数据)。接着我来解释为什么前面我说必须要用v1.2.5 版本
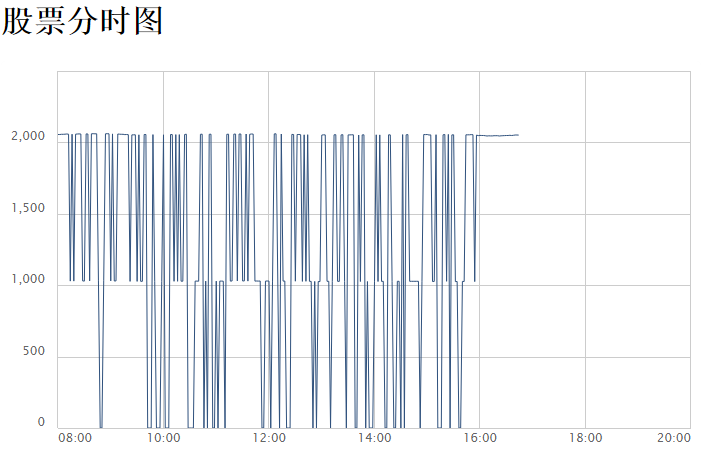
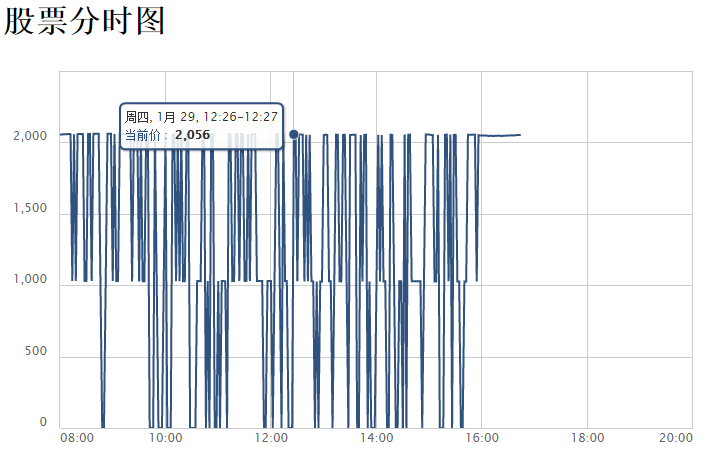
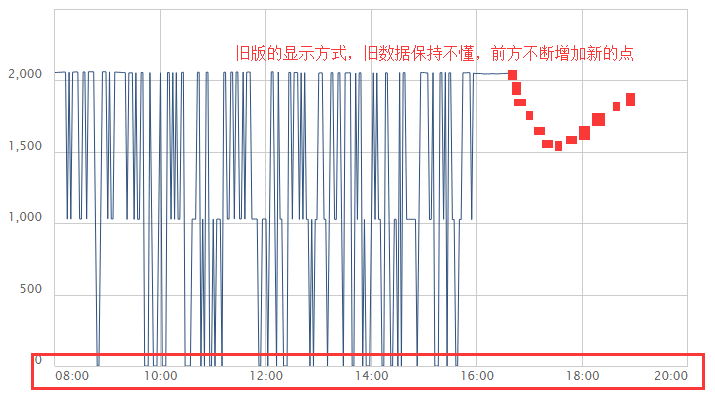
- 旧版支持时间段固定显示模式,例如上图初始化 就可以显示 早上8点到晚上8点的刻度值,即使当前的数据没有16点以后的数据。而新版当没有16点以后的数据时,会无法显示后面时间段的空白区域,除非将时间点填充null的值,如果后面点有值了动态去更新。
- 定时器功能,我们会在load事件里增加一个定时器,动态为图表增加新的点。因为从开盘后,不是所有时间段的数据都会有。然而这点上,新版增加数据后整个线会向左移动,然后新添加的点才增加进来,具体看官网的DEMO。旧版的处理方式是图表不懂,自动在最后一个点上增加新的数据。
附上2张图分别采用新版和旧版,解释上面2个观点


大家可以对比看看2张图的效果!也许新版有其他的解决方案。如果有也可以联系我与大家分享。今天就讲到这里,下篇为大家带来K线图的实例。