highcharts 这个图表展示插件我想大家应该都知道,纯javascript编写,相比那些flash图表插件有很大的优势,至少浏览器不用考虑是否装了flash插件,功能也非常的强大,详细请看官网 ,我就不做多介绍了。
那今天咱们讨论的难题是我们平时用highchart生成图片时,首先要在前端展示出图表,然后通过图表的API 按钮或者自定义的按钮 来向后台发起请求,后台获取到图片的SVG信息时,然后根据SVG的信息生成对应的图片或者PDF文件输出到流供客户端下载或者直接保存在服务端。
那么这个图片生成必须依赖前台生成的图表来触发,那有些图片我们又想自动生成又不需要前端,生成后直接通过邮件发送或者写入word文件,该如何做呢?
有人会想可以模拟前台自动向后台发送请求,我这样试过,效率非常不敬人意!后来看了官方的一些介绍,引入了phantomjs 这个好东西,它是个javascript引擎库,基于webkit内核,能解析前台的HTML及javascript并生成对应的图片,最重要的一点是它能够以服务的形式独立运行在后端,接下来是详细步骤:
下载phantomjs,在网站任意目录下新建一个文件夹放入 phantomjs.exe 和highchart官方出的 phantomjs解析插件highcharts-convert.js和一些相关js如下图所示:

注解: 红线方框的是必备文件。
- 准备好这些文件后,我们开始来写后台代码(这里我用的C#,其他语言也应该有对应的写法,就是调用exe文件有点点区别)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37/// <summary>
/// 控制台应用程序处理保存图片
/// </summary>
/// <param name="ListChartJsonPath">图片数组</param>
/// <returns>返回hashtable</returns>
private Hashtable HandleImages(List<string> ListChartJsonPath)
{
#region 启动进程保存图片
Hashtable ht = new Hashtable();
for (int i = 0; i < ListChartJsonPath.Count; i++)
{
Process p = new Process();
p.StartInfo.FileName = Server.MapPath(@"\GenerateImage\phantomjs.exe");
//定义图片名称
string filename = "divchart" + (i + 1).ToString() + Guid.NewGuid().ToString();
ht.Add("divchart" + (i + 1).ToString(), filename);
string outfile = Server.MapPath(@"\ImageTemp\" + filename + ".png");
string infile = ListChartJsonPath[i];
string ExcuteArg = Server.MapPath(@"\GenerateImage\highcharts-convert.js") + " -infile " + infile + " -outfile " + outfile + " -scale 2.5 -width 700 -constr Chart";
p.StartInfo.Arguments = string.Format(ExcuteArg);
p.StartInfo.CreateNoWindow = true;
p.StartInfo.UseShellExecute = false;
//重定向标准输出
p.StartInfo.RedirectStandardOutput = true;
//重定向错误输出
p.StartInfo.RedirectStandardError = false; ;
p.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
if (!p.Start())
{ throw new Exception("无法启动Headless测试引擎."); }
//string[] result = p.StandardOutput.ReadToEnd().Split(new char[] { '\r', '\n' });
p.WaitForExit();
p.Close();
}
return ht;
#endregion
}
####分析:
这段代码大家应该不会太陌生,主要是调用web应用程序下的 phantomjs.exe 无窗口模式,它有几个参数需要为大家解释下,outfile 是输出的图片路径,infile是输入图片的参数,格式和生成图表的写法一致,可以是json,也可以是一个js文件。(有部分人不太理解infile ,实际就是传入json格式文本,我highchart所有图片数据都是事先生成好json文件,上面ListChartJsonPath集合实际上保存了所有图片json的路径,将此路径传入phantomjs会根据 highcharts-convert.js 去解析json),width是宽度。这里定义了一个hashtable用来存放图片的名称和和路径,最后返回hashtable。
下面是事先生成好的json文件如以下截图的文件,文件里的内容就是json文本:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56 {
chart: {
width: 650,
type: "line"
},
yAxis: {
title: {
text: ''
},
allowDecimals: false,
max:"100"
},
xAxis: {
categories: [ "2013-06-01", "2013-06-02", "2013-06-03", "2013-06-04",],
labels: {
rotation: -45,
align: 'right'
}
},
navigation: {
buttonOptions: {
enabled: false
}
},
legend: {
reversed: false,
borderWidth: 0,
backgroundColor: '#FFFFFF',
shadow: false,
itemStyle: {
color: '#000000'
}
},
credits: {
enabled: false
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
y: -10
}
},
bar: {
dataLabels: {
enabled: true
},
color: '#8DB241'
},
},
title: {
text: "test"
},
subtitle: { text: '' },
series: [{name:'test',data:[ 100.0, 100.0, 100.0, 100.0]}]
}
###总结与梳理
- 准备相关文件
- 准备生成图片的json文件,这个json文件可以批量生成,请看上面截图,我是如何批量生成的?我在文件夹的目录下建了一个通用的highchart json模板文件(如我上面截图里的 OptionsTemp.json 文件),这个文件将报表的 通用参数给抽离出来,后台生成json文件里直接读取这个文件,然后从数据库获取数据替换json里面的变量重新生成一份新的json文件。
- 后台方法调用phantomjs.exe 传入图片生成的路径、json文件(或者json),定义图片的宽度和质量
- 最后生成完毕,如何处理接下来的图片就看你们自己的业务需求了
另外还有一种方式是将phantomjs部署成服务,一直运行着,后台发送请求给这个服务生成图片,
java和php web服务版本请参考 http://www.highcharts.com/docs/export-module/setting-up-the-server
.net web版请参考 https://github.com/imclem/Highcharts-export-module-asp.net
部署 phantomjs.exe webServer 版本请参考 http://www.highcharts.com/docs/export-module/render-charts-serverside
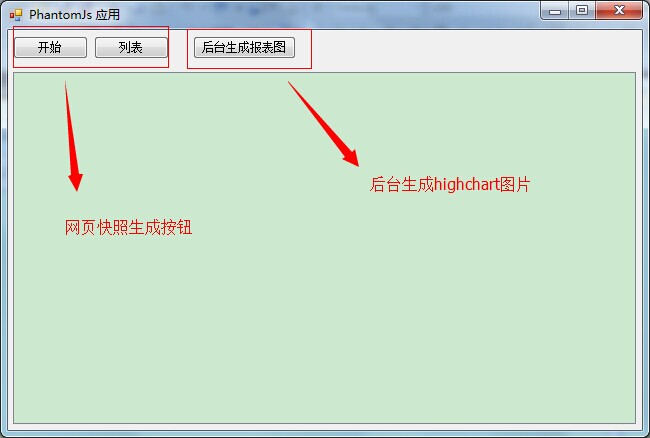
很高兴大家关注我的文章,最近很多人发邮件给我留言让我分享下代码,满足大家的要求,提供了一个.NET winform 版本的项目。里面函盖 利用phantomjs 截取网页快照 及 纯后台生成 highchart 图片。

下载地址:点击此处下载DEMO